ども、小堤です。
めずらしく、それっぽいタイトルですね、まぁ次の日曜日にゼノフィの社内勉強会でもしゃべる予定なのですが
一応まとめておこうかなと、まとまるかどうかは別として(笑 それなりに、長くなるので、続きを読むで全文表示して読んでくださいね。
さて、僕のブログなんかをあさる人は、僕のことを知っていて調べてる人か(え・・)Ext JSやSencha Touchについて、何かしらググってきた人だと思うんですが、残念ながら後者の方向けです。Ext JS 4.1 Performance Preview 1 が リリースされていて、なかなかExt JS 4.1の正式版の見通しがたってませんが、最近このExt JS 4.1 PR1を利用して検証も含めてアプリケーション構築を行っています。様々なExt JS アプリケーション構築を見てきましたが、やっぱりみなさん思うところは一緒なんだなということで今日の記事です。
ちょっとしたサンプルをExt JSで実装する話はもういいでしょう、サンプルからぱくってくれば、それなりに綺麗に見せてくれます。しかし、それなりの規模になってきたときにみんなつまるんでしょうね、色々。
その一つが、コードが大量になるということです。確かに、Ext JSがレイアウトやらなにやらやってくれますし、コンフィグオプション書くだけで出来上がるのは、非常に便利ですし、それが最大の利点です。しかし、1つのアプリケーションを仕上げようと思うと、そう少ないコードでは無理です。
例えば、ユーザー管理画面を作るとしましょう。
ざっと想像するだけで、
- ユーザー一覧
- 新規登録画面
- 更新画面
が必要になります。
1つのテーブルだとして、1テーブル管理するだけで、3画面(別に画面遷移しなくてウィンドウで表示するとかでもいいけど)必要になります。僕は、開発時にこの単位を「スクリーン」と読んでいます。つまり1テーブル3スクリーンは最低必要な訳です。さらに、編集画面で別ウィンドウ開いて選択させるようなことがあればさらにスクリーンは追加されていきます。基幹システムなどを想像してみてください。マスター管理など何個のテーブル、データを管理する必要があるでしょうか。これを全部コンフィグオプションで書いていって・・・って途方もない量になりそうですし、Web開発者であればブラウザに負担かけそうだな、くらいの想像はつくはずです。
また、Ext JSのMVCがSencha Touchでも微妙な時期を抜け(笑) Ext JS 4.1 PR1で見ていますが、それなりにしっかりした形になっています。
これを利用せず、Ext.extendを利用して〜initComponentでコンポーネント初期化して、とやっているだけでもコンフィグオプションの羅列より遙かにましですが、それでもきつい作業になってきますので、今後はMVCアプリケーションをうまく活用することをオススメしますし、Sencha Touch 2でもExt JS 4.xと同じクラスシステムを利用できますので、両方の開発するにおいて必須の知識になるでしょう。
さて、話を戻します。
重複コードが多くなるということは、メンテナンス性が落ちることを意味します。つまり、コピペの嵐ってやつですね。類似コードになるんでしょうけども。
正直やってみるとわかると思いますが(やっている方はもう、嫌ってほどわかってると思いますが)・・・・
ウンザリします┐(´д`)┌
似たようなコードなのに、先ほど例に出した3スクリーンを、コピペしてバグってたら全部直して・・・効率悪いに決まっています。
そこで、このスクリーンをクラス化してうまく利用するとぐっとコードを少なくすることができるだけでなく、メンテナンス性を向上させることができます。
共通処理にすると、スポットでの独自実装に関して懸念することもあるでしょう、確かにそうです。ただそこら辺は、MVCやらイベントでうまくかわすのです。
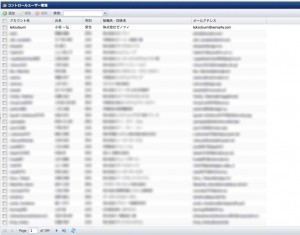
先ほどの、スクリーン(一覧画面)を実際に実装した画面が次のような物です。
一覧画面
この一覧画面で必要な処理は、当たり前ですが一覧にデータを表示すること、それ以外に、以下のことが考えられます。
- ダブルクリックで編集画面へ遷移
- 追加ボタンで新規追加画面へ遷移
- 削除ボタンで削除
- チェックボックスのセレクションモデルを使って同時に複数削除できる
- 複数選択されているときは、編集ボタンを無効にする
- 選択されていない場合は、削除ボタンは無効化する
まぁざっと並べるだけでもこれくらいはあります。ここでの仕様は、トップツールバーのトリガーフィールドに検索文字列をいれると自動で検索されます。×ボタン押せばクリアされます。これらの実装をコピペして、全部メンテナンスするのは大変ですよね。
というわけで、そういうクラスを作り実装しています。
えっと、先に質問くる前にいっておくと、見た目がExt JSっぽくないとか、なんで色違うの?とかは、自分でテーマ作ってるからです。
ちなみに、そのクラスをUXとして作成しています。
Ext.ux.xeadという名前空間にコントローラーたちをぶち込んであります。このExt.ux.xeadを公開するかどうかは謎。昔Omega Trickって名前で作ろうとしていた物のMVC版ですね。
まぁんなもの見せられなくても自分でつくるわ、って人はがんばってください。
とまぁ何にもまとめにもならないのですが、1つの記事では書ききれないので、勉強会やらPerfectDayでも引き続き話していきたいのですが
次の二点を気にして実装するとよいでしょう。
- 共有のコンフィグオプションをコピペしない
- おし、ならサーバーサイドではき出す!もダメ
2つめのサーバーサイドではき出さないっていうのは。2つ理由があります。
1つは、ライセンス的な話、間違ってたら訂正しますが、ライセンス的にExt JSのコードを自動生成する場合は、OEMライセンスだった気がします。
まぁ主にExt Designer的なものへのしばりなんでしょうけども。
あとは、メンテナンスが複雑になります。
もちろん必要に応じてサーバーサイドでオブジェクトリテラルを作成して取得する必要はありますが、フォームなどを全てサーバーサイドで生成すると一時的に作成ペースはあがりますが、メンテ時死にます。
特に自分以外の人がはいってきたときね。
まぁそれぞれいろんな考えがあるので、好きにしてくださいってはなしなんですけど(ぇ
ここら辺を実際にどうするか?を日曜日の勉強会でも、今後のPerfectDayでも話していきたいと思っています。
またテストに関しても、もっと触れていきたいですね。
社内勉強終わったらその内容は、晒せるかなw
あと、Sencha Touch 2に関しても同様にそろそろ触れていきます。
あんまり僕はSencha Touchに関して触れることはないんですが(仕事ではやるんですけどね・・・)単純に自分がiPhoneやiPadでバリバリものつくらないからでしょうwww
とはいえ、Sencha Touch 2から共通項目も多くなるので触れていきます。
Ext JS 4 実践開発ガイド2を心待ちにしている方も結構いるようですが、ここら辺の内容いれたいよね。ってかね、俺に時間をくれwww
僕が思うにですけど、Ext JS 4 実線開発ガイドの内容は基礎の基礎です。一通り網羅してからじゃないと次の話いけないんです。仕方ないんです。
特効薬がほしいって思ってる人もたくさんいるのも知ってますし、まぁ・・文句たれる人もいますが、正直知りません。なら自分でがんばってください。
実践開発ガイド2はやらないと思っているわけじゃないですし、一通り読み終われば基礎+テクニックが身につくようにしたいと思っています。
ただ、正直書籍執筆だけやってるわけにもいかないですしね。
その反面、マイナスな話ではなくて勉強熱心な方で、期待してくれてる人たちがたくさんいるのもわかってるので、できる限りのことはやっていきたいと思っています。
とまぁ壮大な釣り記事っぽくなっていますが、今僕は来年に開始したい自社のサービス用にちまちま時間を作って、Ext JS 4.1とnode(Next JS)で開発を行っています。
ここら辺の実際に作ってみてのノウハウや、感想?とか、どんどん出していける時期が来るのではないかと思っていて、Perfect Dayなんかで、みんなと戯れることができればいいなと思っています。
色々テストしてからリリースしたいので、テスト利用協力してくれる人、お願いしますね。
次のPerfect Dayは、2012年3月31日です。内容は今調整中です。年開けてから告知しようかな、あんまり募集期間が長いのもなんだわなと思って。
ただ、会場も前回の「祭」と同じ大きさ準備したので、それなりに期待してもらえるような内容にしたいですよ!
お持ち帰りー!も、結構うれしいものになるはずです、はずです、はずですw
最近、色々やることが多くて、思った通りのアウトプットがなかなかできてなくて、ホント申し訳ない気持ちといらだちが半端ないです。
もう少ししたら抜けるはずなので、這いつくばってがんばります。