Ext2.0では、レイアウトを行うためにViewportクラスを利用します。その前に、Viewportで利用される構造を把握しておきます。
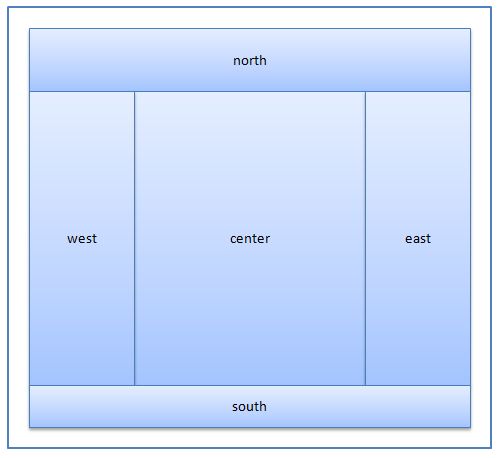
レイアウト構造は下記の通りです。

この各構造を定義するには、下記のように行います。
var viewport = new Ext.Viewport({
【パネルクラスを定義】
});
このパネルクラスを定義するには、下記のように行います。
var viewport = new Ext.Viewport({
layout:’Border’,
items:[{
id: ‘north-panel’,
region: ‘north’,
contentEl: ‘header’,
split: false,
margins:’0 0 0 0′
}
});
特に何も指定しませんが、Viewportのコンストラクタの引数で生成しているのはPanelクラスのコンテナです。
実際に作成されているクラスは、Panelクラスだと思います(調べ切れてない・・・)
コンフィグでは、layout:Borderを指定しておきます。(レイアウト方法はBorder以外にもいくつか存在しますが、ここではBorderで進めます。)
items内に指定するオブジェクトもPanelクラスになります。ここで重要なのは、Panelクラスのコンフィグ以外も指定することになる。という点です。
ドキュメントを見る限り、PanelクラスはContainerクラスを継承しています。このContainerクラスのコンフィグもすべて引き継がれます。しかし、ここでいっているのは、それ以外のコンフィグです。
Panelクラスなど、layoutコンフィグを持っているクラスは、Borderが指定された場合、BorderLayoutに付随するコンフィグも指定することができるようになるようです。
そして、このBorderLayoutクラスは、LayoutRegionクラスのコンフィグをすべて持っています。継承しているわけではないようなのですが・・・。ソースを見ている限り、単にプロパティを引き継いでコピーしているだけなんじゃないかなぁと思っていますが・・・詳細は不明です。
items内で生成されるパネルクラスはリージョン管理下に置かれるようで、リージョンってのは図にある[west]とかそういう枠管理。
そのときのコンフィグが同時に指定できる用になるみたいです。つまり、split:trueの状態で、つまみを有効にして移動できる範囲などもここで指定します。(minHeight/maxwidthなどのことです)
おそらくですが、regionというコンフィグは存在しません。単にこのLayoutRegionがプロパティとして文字列でwestなどを保持するためだけのものだと思います。その文字列を使用してどこに配置するかを内部的に判定しているんじゃないかなぁ。くらいの解析(ぉぃ
んで、レイアウトするときに必ず使うので、クラス単位ではなく、レイアウトするときのPanelクラスのコンフィグという形でまとめておこう・・・あとで・・。
