
はじめに
Sencha Ext JS 6 がリリースされてから、しばらくが経ちました。 業務利用は、実際ライセンスの販売数を見ていても増えていっているように感じます。
しかし、実際お客様の声や、私自身でも見ていて、ふと気になるところがあったので、今回から時間の許す限りブログとしてまとめていきたいと思います。
Sencha Ext JS の対象者
まず、Sencha Ext JSは、誰が使うのか?ということです。 もちろん、作り上げたプログラムをエンドクライアント、または提供されるユーザーが使うでしょう。 ここでいう対象者は、Sencha Ext JSの開発対象者です。
いままで、Sencha Ext JS 4 移行、Sencha Ext JSは、大規模な業務向けHTML5アプリケーションに利用されているケースが多い様です。 これは、私たち株式会社ゼノフィが販売したライセンス購入者の会社規模、また、購入者様からの開発・コンサルテーション・サポートの内容、およびお問い合わせいただ案件の内容などから判断しています。
以上から、以下の3者を想定して話を進めます。

設計者
SEやアーキテクトと呼ばれたりもするようですが、ここでは設計者としました。 この設計者は、Sencha Ext JSのコードを実際に書くことは殆どありません。
設計者に必要なのは、Sencha Ext JSが、
- 何ができて何ができないのか?
- どのような機能があるのか?
- どのようなUIがあるのか?
- 開発体制を構築する中での開発手法、およびセオリーは、どうなっているのか?
でしょうか。
もちろん、上記はプログラマーも知っておく必要がありますが、設計者はクライアントの要望を、いかに正しく、綺麗に、迅速に実現するか、もちろん、後述のプログラマーやデザイナーと連携してです。
プログラマー
プログラマーが、実際のインタフェース作り、動作の実装を行います。 Sencha Ext JSを技術的に面白い、作りやすいなどと感じて導入を決めたり、選定をするのは、このプログラマーの方が多いのではないでしょうか。
このプログラマーに必要なことは、非常に多いです。
デザイナー
Sencha Ext JSには、テーマシステムが入っています。 従って、最初からある程度綺麗なUIを提供されており、各部品のデザイン統一性があります。
これは、Sassで実現されていますが、これをカスタマイズするのがデザイナーの仕事になります。 実際に部品をどのように組み合わせるのか、どうレイアウトするのかは、上記の設計者・プログラマーで完結します。
気になる点
今回、最初に述べた気になる点というのは、上記の登場者たちが、どのようにSencha Ext JS の技術情報を紐解いていくべきなのか?何を見ればいいのか?最初になをすればいいのか?など、それぞれの立ち位置から、それぞれのきっかけが見えにくいのではないか?という点です。
そのために
これらを、たまたま私と話す機会があり、知ることができた人はラッキーだったでしょう。 ただ、当たり前ですが、興味を持ってくれた人全てが、知り合いではありません。
これから、ブログに少しでもきっかけから掘り下げた技術内容を書きためていき、少しでも各登場者たちのきっかけや助けになればと思っています。
ブログ内にSencha Ext JSのみならず、他の記事でも以下のカテゴリを追加したので、今後記事がもし増えてきたら活用してください。
開発環境構築
最初に手元でSencha Ext JSを動作させるための流れを説明します。
Sencha Ext JS 1〜3 を利用していた方、Sencha Ext JS 4〜5を利用していた方、後者はtoolkitという仕組みの変化を理解すれば、タッチ端末の対応をどう行うかを理解するだけで良いと思います。前者の方は、クラスシステム、Sencha Cmdを使った、開発・デプロイについても学ぶ必要があります。
Sencha Ext JS 1〜3のノリで、Sencha Ext JS 6をさわり始めるとウィジェットが懐かしいくらいで、中を見て行くにも何処を見て良いか、内部構造の大きな違いに困惑するでしょう。
ここでは、キッパリ前のことは忘れて初心に返り、開発環境の構築から見ていきましょう。
Sencha Cmd (コマンドラインツール)が必須ということ
現在のSencha Ext JS (Sencha Touch)は、Sencha Cmd というコマンドラインツールが必須です。 Sencha Cmdは、Sencha社のサイトからダウンロードできます。
設計者もデザイナーも、このSencha Cmdのインストールを行っておくことをオススメします。
まずは、このSencha Cmdをインストールして、sencha というコマンドが使えるようにしてください。 実行すると、以下のヘルプが表示されれば、正常にインストールされています。
|
1 2 3 4 5 6 |
% sencha <strong>Sencha Cmd v6.0.2.14</strong> Sencha Cmd provides several categories of commands and some global switches. In most cases, the first step is to generate an application based on a Sencha SDK such as Ext JS or Sencha Touch: ... |
SDKの設置
商用版・試用版をダウンロードする
次に、Sencha Ext JSのソースコード全体のことをSDKと呼びます。このSDKを入手するには、ライセンスを購入済みのユーザーは、Senchaのサポートページからダウンロードできます。また、使用するために利用する方は、評価版をダウンロードしてください。
日本における一般的な業務アプリケーション開発は、こちらのライセンスになります。特殊なケースなど、ライセンスに関することは、弊社HPからお問い合わせいただければ、お客様の状況にあわせて回答させて頂きます。
※ここ数年間でGPL版がよい、GPL版でよいうという判断は、あまり存在しないのですが…
GPL版をダウンロードする
Sencha Ext JSには、GPL版が用意されています。Senchaのサイトから必要情報をい入力の上、ダウンロード先のメールを受信してダウンロードを行ってください。1点気をつけて頂きたいのが、GPL版で開発を行った者は、ずっとGPLになります。
GPLで開発を行う → 後でライセンスを買う ということはできませんので、ご注意ください。 業務で検証を行う場合は、上記の試用版を使って行ってください。
Apple AppStore上で動くプログラムを作る場合、利用できないなどの制限があるので、よくSenchaのサイトを確認して判断してください。
ダウンロードしたファイルの設置
ここでは、Mac OS Xを例として、説明を進めます。Windows/Linuxの場合は、パス等を読み替えてください。 ダウンロードしたファイルを解凍すると、次のようなディレクトリに展開されます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
. ├── ext-6.0.1 │ ├── LICENSE │ ├── Readme.md │ ├── build │ ├── build.xml │ ├── classic │ ├── cmd │ ├── examples │ ├── ext-bootstrap.js │ ├── index.html │ ├── licenses │ ├── modern │ ├── package.json │ ├── packages │ ├── release-notes.html │ ├── sass │ ├── templates │ ├── version.properties │ └── welcome |
上記の場合、ext-6.0.1というディレクトリを~/Library/Sencha/ext-6.0.1に移動します。
これで、設置は完了です。
ちなみに、設置する場所は、ユーザーの任意のディレクトリで構いませんが、これからの説明は、上記に統一して説明していきます。
ワークスペース生成
Sencha CmdとSDKの設置が終わったら、ワークスペースを生成します。
「JavaScriptのフレームワークなんだし、index.html書いて読み込むんじゃないの??」
ってなりますよね、jQueryとそうですし、おすし。
Sencha Cmdでワークスペースを作成して、ビルドまでの流れがSencha Cmd一つで完結します。 とりあえず、まずはワークスペースを作成するということを覚えておいてください。
サンプルなどで、ワークスペースを作成するのではなく、プロジェクトのページを生成する方法もあります。 しかし、後述にあるように、複数のページを取り扱うときにも便利なので、ワークスペースを作成するところから始めます。
まず、任意のディレクトリを作成して、ターミナルにて、そのディレクトリに移動します。
|
1 |
sencha generate workspace ./ |
しばらく待っていると、ワークスペースの作成が完了します。
frontページ生成
開発を行うページを生成します。ここでは、front という名前のページを作成します。
|
1 |
sencha -sdk ~/Library/Sencha/ext-6.0.1/ generate app Front ./front |
動作確認
では、作成したページをブラウザで確認します。
|
1 2 |
cd front sencha app watch |
しばらくすると、以下のメッセージで停止します。
|
1 |
[INF] Waiting for changes... |
そして、以下のURLにブラウザでアクセスします。
|
1 |
http://localhost:1841/ |
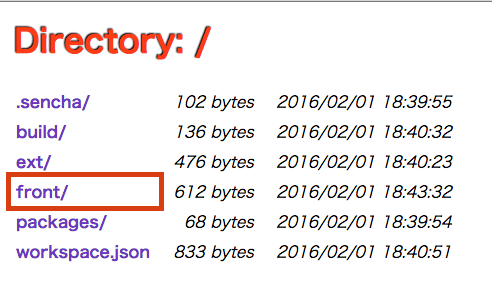
アクセスすると、次の画面が表示されます。

ここで、使うブラウザのモードを「プライベート ブラウジング」でキャッシュをしないようにして、開発を行いましょう。
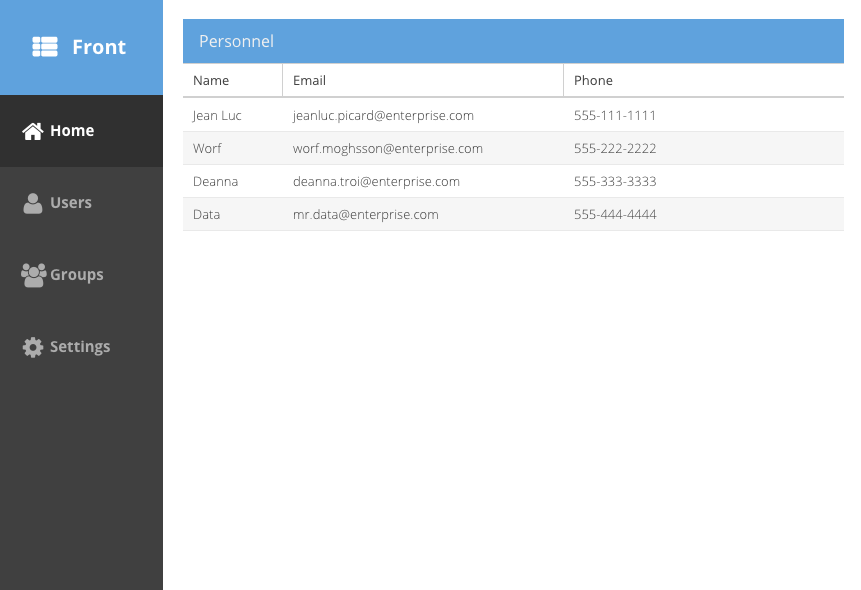
では、赤枠で囲ってある「front」をクリックして、http://localhost:1841/front/ に移動します。 すると、次のようにアプリケーションが表示されます。

「あれ?ローカルのApacheとか使わないの??」
と思った方、使いません。Sencha Ext JSの開発だけであれば。 今後、サーバーサイドの実装もここで紹介していきます、PHPのフレームワークであるFuel PHPを利用した手順を紹介していく予定ですが、UIを構築するだけであれば不要です。
ただし、実際はデータをローカルのサーバーサイドプログラムから読み込んで表示したりするので、なんだかんだ使います。しかし、Sencha Ext JSを表示するために使うのは、このSencha Cmdに内蔵されているJetty経由で行います。
sencha app watch の停止は、CTRL+Cで停止できます。
ビルド
さて、これから開発を進めていくわけですが、生成されたコードをリリース環境に持っていくときに「ミニファイ」を行うことがJavaScriptを使った開発では、一般的ですね。ファイルサイズが小さくなるので、表示の高速化につながります。
Sencha Cmdで生成したページでは、以下のコマンドを使ってビルドを行うことができます。 このビルドというのは、Sencha Ext JSを使って構築したアプリケーションが必要なソースコードを、必要な順番に合成して圧縮してくれます。
では、実際にやってみましょう。
sencha app watch を行ったディレクトリと同じ場所で、以下のコマンドを実行します。
|
1 |
sencha app build |
処理が終わると、ワークスペースのディレクトリに
|
1 |
build/production/front |
というディレクトリが作成され、ビルドされたソースが配置されます。最終的に利用するのは、ここで生成されたコードです。このproduction というのは、リリース用の圧縮されたコードになります。合成はするが、圧縮しないdevelopment というビルドもあります。
これは、次の第3引数を指定することで、任意のタイミングでビルドできます。
|
1 |
sencha app build development |
実行が完了すると、以下のディレクトリが生成されて、ソースが配置されます。
|
1 |
build/development/front |
productionと違い、合成されたソースコードが読める(ミニファイされていない)状態で生成されます。普段は、意識して生成することはないのですが、productionビルドを行った場合のみの具具合の追求に利用してください。
(追記:2016/02/03 14:53)
以下のコマンドを実行することで、上記で行った一通りの手順を一発で実行できます。
※シェルスクリプト取得のため、ネットワークにつながっている必要があります。
|
1 |
curl https://raw.githubusercontent.com/xenophy/code-x/master/setup/ext601/workspace.sh | sh -s codex |
末尾の-s codexの部分を、変更することで任意のディレクトリで作成できます。
|
1 |
curl https://raw.githubusercontent.com/xenophy/code-x/master/setup/ext601/workspace.sh | sh -s myapp |
おわりに
今回は、ここまでとします。
この作ったワークスペースを元に、各立場(設計者・開発者・デザイナー)に向けて、Sencha Ext JS 6を活用していく方法を紹介していきたいと思います。
Sencha Ext JS 6は、改めて見て見ても関連するツールや知識、前提条件が複雑で、できること、出来上がった者は素晴らしいとすぐ感じてもらえるものの、何から手付ければいいのか、ちょっと解りにくいかも知れません。しかし、体系的に学んでいくと以下に洗練されている開発環境であるかを、各立場からそれぞれ違った形で理解してもらえるフレームワークです。
エンタープライズ向けの製品であるため、一般のホビーユーザーが利用する数よりも、実務で利用したい、しなければならない方が多いと思います。 そして、その方々、これからSencha Ext JS 6に触れる、すべての人のきっかけになればと思います。
余談ですが、弊社のSencha Ext JS開発者の底上げと、Sencha Ext JS技術者の増加のために社内を教育を行っている中で、結局ブログにまとめるのが一番かな?と思い、ついでに公開してしまおうという感じではじめました。
実務に関するコンサルテーションや、開発の支援に関しては、ライセンス同様、弊社のお問い合わせからご連絡いただければ、対応させていただきます。
それでは、生暖かい目で、見守ってもらえれば幸いです。
