前回までに、login というページを作成しました。今回からこのloginページを実装していきます。
ログインフォームを設計する
慣れている人は、JavaScriptのコードをいきなり書き始めてもよいでしょう。しかし、大規模な開発を行う現場、そうでなくても設計は必要です。
ログインフォームをとりあえず、シンプルに以下のように実装したいと思います。
- メールアドレス入力ができる
- パスワードが入力できる
- ログインボタンがある
ログインフォームとして完成させるのは、リマインダーの機能など作り込みしなくてはならない点がいくつかあると思いますが、今回はシンプルに実装します。code:xで作り込みの回が持てたらいいですね。
設計を始めるに当たり、最高の道具は「紙と鉛筆」でしょうか。
さっさとできていいですね。
しかし、画面設計書を作らなくてはならない場合もあるでしょう。EXCEL方眼紙でフォームを作る人もいるでしょうし、POWERPOINTのシェイプで作る人もいるでしょう。
画面設計書 としては、最終的にWORDやEXCELの形式で、印刷可能な状態にすることが多いと思いますが、画面自体のデザインは、そこに画像を貼り付ける形がよいと思います。
ここでは、その貼り付ける画像を作るための説明をしたいと思います。
ステンシルの利用

Photoshopや、Illustratorなどを使って画像を作成したりすることは、デザイナーの方は慣れていると思いますが、設計者の人は、そもそもPhotoshopもIllustratorもインストールされていない場合が多く見受けられます。そして、ドローイング環境があったとしても、そこからシェイプのように四角や線を駆使して画面をそれっぽく作っていくことになります。
Sencha 社は、この画面の設計をするときに便利なステンシルを提供しています。このステンシルは、Illustrator、OmniGraffle、Sketchというソフト向けにそれぞれ提供されています。
この3つのソフトのうち、Illustrator意外は、Windowsで動きません。Windows環境で設計書を作る場合は、このステンシルを利用する場合、Illustratorのみの選択肢になります。IllustratorもCCから月額利用で、単体であれば、2,180円/月〜利用できるようになり手軽になりましたが、設計時に使うためだけに購入するソフトウェアとして、どうでしょうか。個人的には高いかな?と思います。
Sketch を利用する
![]()
私のオススメは、Sketchを利用することです。前述のとおり、Mac OS X でしか動作しませんが、非常に軽くAdobe Fireworksを彷彿とさせるアプリケーションです。$99で、円安の影響もあり、今日現在だと12,000円ちょっと。ただCCと違い買い切りなので、いかがでしょうか。
OmniGraffleは、App Storeで、今日現在11,800円です。
金額的には似たり寄ったりですが、OmniGraffleの場合、設計書の作成までこのアプリケーション内で完結するようなドローイングツールです。もちろん、SketchもA4サイズアートボードを作りそのまま画像を書類として出すこともできます。「いや…. EXCELで…」という方は、Sketch等から部品を切り出してもらって利用する手もありますが、あまりオススメできません。仕事で使うのであれば、SketchのためだけにMacがあってもいいのかな?と思いますが。
コンポーネント(部品)の配置
どのツールもこの設計以外にも使える優秀なツールたちです。それぞれの用途に合わせて選択してください。ここからちょっとSketchを使って画面を作っていきたいともいます。
まず、ステンシルを取得しましょう。以下のリンクから必要情報を入力すると、しばらくしてダウンロード用のメールが送られてきます。
<ahref=”http://pages.sencha.com/stencils.html” target=”_blank”>http://pages.sencha.com/stencils.html
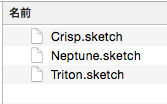
Ext-JS-Stencils-Sketch.zip がダウンロードできますので、解凍すると、以下のファイルが含まれています。

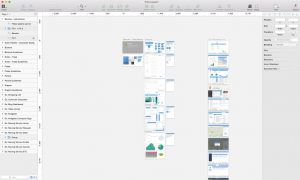
このファイル名は、Sencha Ext JSのテーマ名です。Sencha Ext JS 6から導入されたテーマ、Triton(トリトン)を利用していきます。Triton.sketch を開くと以下の画面が表示されます。
このファイルには、様々なSencha Ext JSのコンポーネント素材が含まれています。この素材を使ってログイン画面を設計してみましょう。
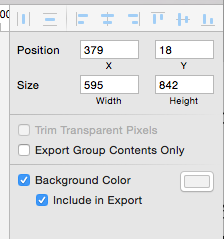
Triton.sketchとは別に、新しくファイルを作ります。そして、InsertからアートボードのPaper->A4を選択して挿入します。デフォルトで背景色は白ですが、これから持ってくるパネルも白なので、見やすいようにアートボードの背景色をf1f1f1に変更します。

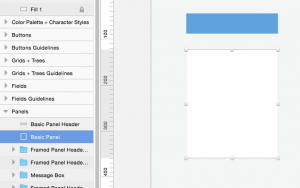
そして、 Triton.sketchからPanels -> Basic Panelを選択して、持ってきます。

そして、Fields->TextFieldを持ってきて2つ配置します。Buttons->Basic Button, Text Only, Mediumも持ってきましょう。テキストのMediumも忘れずに一緒に持ってきましょう。
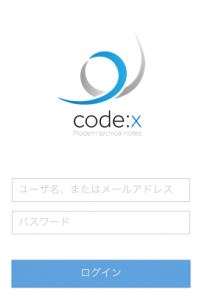
あとは、それっぽくうにょうにょして、ログインフォームっぽくします。

今回作成したSketchのデータも載せておきます。
このように、必要な素材をコピーして、次々画面を作ってくことになります。グリッド を使ったりして、もっとピクセル単位で細かく作り上げることも可能です。
おわりに
画面設計を行う人が、先に紙と鉛筆でざっと考え終わった後の清書にこのSketchを利用した画面作りが見た目も、Sencha Ext JSで実装し終わったときと同じになるため、開発者にもエンドクライアントにも完成品に近い画面イメージを提供できます。もちろんこの部分を組織によってはデザイナーが仕上げるのでもよいでしょう。また、プログラマー兼デザイナー兼設計者のそこのみなさん(笑)は、歌って踊れるプログラマーなので、この作業もやることになるのでは….。
どちらにしても、美しいUIで画面設計書に持ち込むことができます。
なかなか、Sencha Ext JSの実装には入れないですね… 次は、本当にSencha Ext JSのコードを書いていきます。