小堤でーす。

いやいや、久々に画像なんて張ってみたりして。
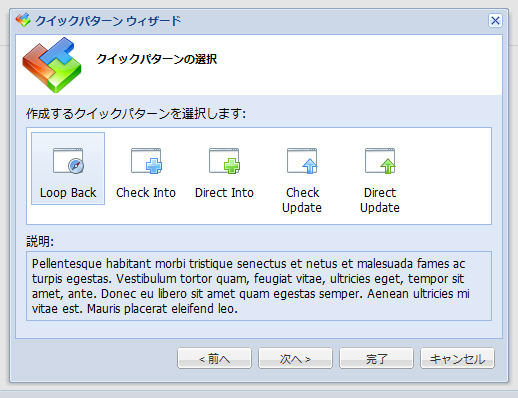
さて、知っている人は知ってる、自社内のアプリを作っているんですが、Ext JS 3.0で。
ウィンドウ、実際にはコンテナであればなんでもいいんですが、ただレイアウトしただけじゃ融通が利かない場合ってあるんですよねぇ。
で

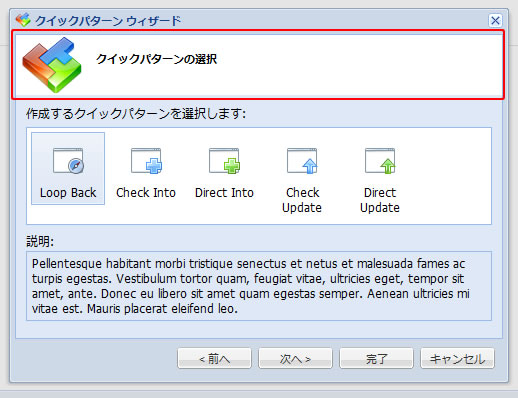
赤い枠の部分みたく、なんかこーウィザードっぽい感じにしたくて、いろいろやってみてできました。
Ext JS、DOMいじるだけでいろいろできるんで、おもしろいです。
やり方は簡単。
onRender : function( ct, position ) {
// スーパークラスメソッドコール
PXStudio.QucikPatternTypeSelectPanel.superclass.onRender.call( this, ct, position );// ヘッダー生成
var DH = Ext.DomHelper;
var el = this.el, d = el.dom;// タイトルエリア作成
DH.insertFirst( el, {// CSSクラス設定
cls: ‘quickpattern-type-select-header’,// 子ノード設定
cn: [{// CSSクラス設定
cls: ‘icon’,},{
// CSSクラス設定
cls: ‘title’,// HTML設定
html: ‘クイックパターンの選択’},{
// CSSクラス設定
cls: ‘x-clear’
}]
});}
な感じで、onRenderをオーバーライドしてあげればいろいろできます。
ん~・・・以外と進まない(笑)
