ども、小堤です。
やっぱり技術検証してると帰れません・・・まぁもうすぐ帰りますが・・。
さて、題名にあるとおりです。
最近僕は/packer/は使わないのですが、まだ/packer/で難読化されたコードをよく目にします。
これ、以外と戻らなかったりするんですよ。eval()で実行させることが多いんですが、evalを、alertや、document.writeに変更すれば、ある程度戻るんですが、そのまま動くコードではなかったりするんですね。これをきれいに整形するまでの手順をメモします。
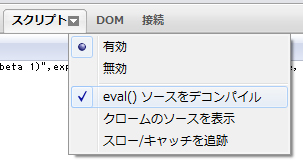
- FireBugを使って、evalをデコンパイルする。
- jsbeautifierを使って整形する。
まぁ逆に言えばこれだけですが、知っているか知らないかは大きいかもです。
FireBugは1.4以上が必要です、まぁUPDATE普通にするともうんで最新版でいけます。
スクリプトタブに、「evalソースをデコンパイル」 とあるので、チェックします。デフォルトではチェックされていないので必ずチェックすべし。

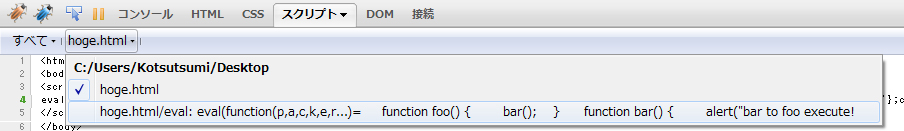
で、evalが含まれるページをみます・・・で?で?なによ。って話になるんですが、よく見るとですね、スクリプトタブにファイルが増えています。
仮に、次のようなHTMLを作成したとします。 なかにevalのコードが含まれとります。
http://kotsutsumitodo.xenophy.net/packer/hoge.html
ソース表示すればみれますが、packerで難読化されたコードが入っています。

スクリプトタブをみると、なんかhoge.htmlの下に増えてます。
これを表示すると、evalが展開された状態のJSコードが閲覧できます。
で、これでだいたい終わりなんですが、必ずしもきれいなコードとは限らないので(ワンライナーでずらずらになってたり・・・)jsbeautifierでコピペして整形します。
これで完了。
人のソースをぱくってどうこうするのは、よく無いと思いますが(作者に対するリスペクトも含めて)、同時にソースコードリーディングすることで、先駆者の知恵やテクニックが学べるので、そういう目的で難読化されたものを戻して今後のスキルアップにつなげるのはよいのではないでしょうか。
お試しあれ~☆

Pingback: BrüNette
Pingback: piel clara
Pingback: 難読化されたjsに関して、使用ツールの特定と復元方法について - javascript - 質問と回答