
ども、小堤です。
やっぱ動きは早めに!ってことで、実装完了しました。
まだ、いくつか制限はありますが、百聞は一見にしかず!みてみればわかります。

仕様
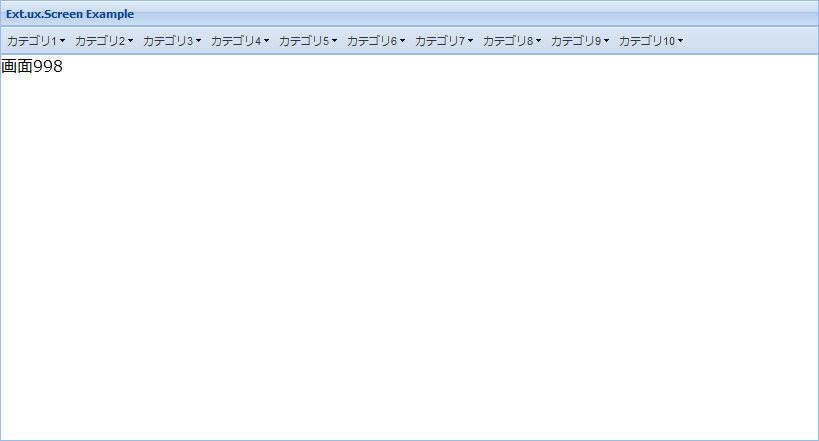
メニューを1000個作って、ページ(パネル)を1000個切り替え表示する。
通常のやり方で実装した場合
http://extjs.xenophy.info/Screen/examples/unuse.html
Ext.ux.ScreenPanel/Ext.ux.layout.ScreenLayoutを利用した場合
http://extjs.xenophy.info/Screen/examples/index.html
起動するまでの時間を見比べてください。雲泥の差です。
なぜ、このようなことが起きるか?
Ext.PanelはExt.Containerを継承したクラスです。このExt.Containerは、自分自身をレンダリングする際に、子供のアイテムもレンダリングします。
Cardレイアウトを使用すると、非表示になりますが、DOMは存在しているわけです。従って、起動時にパネル用のDIVタグが1000個生成されます。
Ext.ux.ScreenPanelとExt.ux.layout.ScreenLayoutは、親になるコンテナのアイテムをactiveItemで指定された対象のアイテムしかレンダリングしません。
切り替え時(setActiveItem)に、表示していたコンポーネントを破棄します。
なので、1つしか生成されないので処理は1/1000になるわけです。
ソースコード
この記事みて「ほぉ~ 」って人はそれなりにやってるひとだとおもうので・・・HTMLないのリンクからDLしてくださいwソース。
未実装とか
- activeItemがまだ数値でしか指定できないので、idとオブジェクトに対応する。
- バグないか探す。
- ちゃんとリリース用のコメント書く
- パネルの中にグリッドとかいれてもっと重いパネルにして試す。
- 一段楽したらフォーラムに書き込んでみる?
業務アプリケーションで、コンポーネントの数が多くなると、表示するまではいいんですが、操作しているとどんどん遅くなる(IE6のメモリリークじゃなくて)可能性は、普通に作っていると多々あるわけです。
これらを解決する策として、もう少し煮詰めマース。
追記

完成しました。
http://extjs.xenophy.info/Ext.ux.Screen.zip
上記からDLしてください。IDの対応はしました。
で、実際やってみたのですが、ここに書いてあるサンプルただパネルにテキストが表示されているだけですが、ArrayGridサンプルのグリッドを表示してみたところ、unuseの場合(通常の場合)ハングします。スクリプトを停止しますか?とかいわれますが、Ext.ux.Screenを使えば1000個でもいけました。ちょっとパネルとかメニューを生成する部分をJSで行っているので、ここも実際に手書きだともっとはやいと思います。
こつとしては、多様せずに、大枠となる機能で利用するといいかなぁと思います。まぁアプリケーションの画面切り替えでCard使う最初の部分をScreenに切り替えるだけでいけちゃうので、便利じゃないっすかね。珍しく(?)クレバーなコード書いた気がする(笑 ほめてほめてー(・_・。

こんばんは(おはようございます?)、以前ブログにコメントいただいたものです。
なるほど、こういう方法もあるのですね、参考にさせていただきます。ちなみに、サンプルだとパネルの中身は単純なテキストで白背景ですが、実際にコンポーネント入れたときに描画のチラツキとかどうなのでしょう??
自分もタブ無制限のアプリケーションを作っているのですが、各タブ内で使用するコンポーネントは共通だったので、共通する部分をExt.Containerに入れておいて、タブ切り替える度にExt.Containerごと切り離し・追加するなんて方法を使っています。
ども!
Ext.ux.Screenはもうちょい進化します。
それは、JSコードを読み込むと大量のオブジェクトができます。
なので、これらも連動してコンポーネント定義自体を削除します。
これは、おまちあれ。
あと、タブですが、タブもdeferRendererかな?で表示するまでは、レンダリングしないってのはできても、破棄はできないので、ScreenTabPanelとかも用意するかもです。
よろしく~