かなぁ~りお久しぶりです、小堤です。
気温差で普通に風邪引きました、つらいです。
さて、前にxFrameworkBuilderにおいてExtを紹介しましたが、実際に制作を始めるときにExt使いたい!と思っても最初にどうすればよいのか?!をメモしたいと思います。
Extはhttp://extjs.com/からダウンロードできます。
ダウンロードページに移動して下記の赤枠部分をクリックしてExtをダウンロードしましょう。

ダウンロードしたZIPファイルを解凍すると下記のようなファイルが展開されると思います。

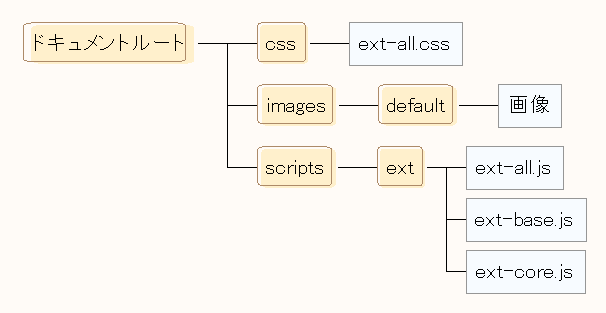
ドキュメントルートに下記のようにディレクトリを作成します。

CSSフォルダには、解凍したExtの中のCSSフォルダ内のext-all.cssを配置します。imagesフォルダ下には、解凍したExtの中のdefaultディレクトリをまとめてコピーします。scriptsフォルダ下にはextフォルダを作成し、その下に、解凍したExtの中のext-all.js、ext-core.jsとadapter/ext/ext-base.jsをコピーします。
これで配置の準備はできました。
あとはHTML内で、scripts/ext下のスクリプトファイルを読み込みます。CSSもext-all.cssを読み込みます。
スクリプトを読み込むタイミングや、デザインの変更についてはまた今度。
Extをセットアップする。
