むにょ~んっ、小堤です。
さて、Extを使って最初にやってみたくなるのが、ローディングの表示ではないでしょうか。
ちょうどExtのドキュメントでも最初に出てくるので、インパクトがあります。
では、どうやるのか?
前回セットアップ方法を書きましたが、それに沿って説明します。
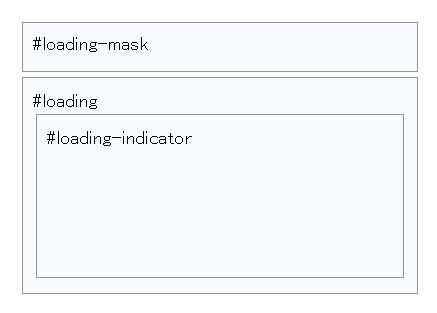
ローディングのDIV構成は下記のようになります。

コードで書くと下記のような感じです。
|
1 2 3 4 5 6 |
<div id="loading-mask"> </div> <div id="loading"> <div class="loading-indicator"> <img src="./images/default/grid/loading.gif" style="width:16px;height:16px;" align="absmiddle" alt="Loading" /> Loading... </div> </div> |
これをHTMLに記述すると、DIVが表示されますがローディング用にDIVにするためにはCSSの設定が必要です。
CSSの記述場所は任意でかまいません。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
/* ローディング */ #loading-mask { width:100%; height:100%; background:#000000; position:absolute; z-index:20000; left:0; top:0; } #loading{ position:absolute; left:43%; top:40%; border:1px solid #666666; padding:2px; width:150px; text-align:left; z-index:20001; background:white url( ../images/block-bg.gif ) repeat-x; } #loading .loading-indicator{ color:#565656; background:white url( ../images/block-bg2.gif ) repeat-x; font:bold 13px tahoma,arial,helvetica; padding:9px; margin:0; } |
これで、真っ黒い画面が覆われ、真ん中にLoadin…と表示されるはずです。
ここまではただのHTML+CSSの表示だけですが、これを消す処理がExtの仕事です。
さて、HTMLにまずExtを読み込みましょう。
|
1 2 |
<script type="text/javascript" src="./scripts/Ext/ext-base.js"></script> <script type="text/javascript" src="./scripts/Ext/ext-all.js"></script> |
これをBODYタグの終了タグ直前に記述します。
scriptsフォルダ下にapplication.jsというファイルを作成します。
ここに
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 |
/** * Ext Application Class. * * Author: Kazuhiro Kotsutsumi <kotsutsumi> * * http://www.xenophy.com/ */ Ext.BLANK_IMAGE_URL = './images/s.gif'; // {{{ Application /** * Applicationクラス */ Application = function() { // {{{ methods return { // {{{ init init : function() { // ローディングマスク設定 var loading = Ext.get( 'loading' ); var mask = Ext.get( 'loading-mask' ); mask.setOpacity( .8 ); // ローディングマスク解除 mask.shift({ xy:loading.getXY(), width:loading.getWidth(), height:loading.getHeight(), remove:true, duration:.8, opacity:.3, easing:'easeOutStrong', callback : function(){ loading.fadeOut({ duration:.8, remove:true }); } }); } // }}} } // }}} }(); // {{{ onDocumentReady Ext.EventManager.onDocumentReady( Application.init, Application, true ); // }}} /* * Local variables: * tab-width: 4 * c-basic-offset: 4 * c-hanging-comment-ender-p: nil * End: */ </kotsutsumi> |
を記述します。
application.jsをExtを読み込んだ後に読み込むようにします。
これで、終わりです。application.js内の処理でローディングウィンドウがアニメーションして消えていきます。
Extを含んだ動くサンプルを作ってみました。
下記からダウンロード できます。
ローディングウィンドウを作る

Pingback: CYPHER-WORKS(コピペプログラマから書けるプログラマへ) - ExtJS ローディング表示とViewport表示