ども、コツツミです。
さて、先日に引き続き、Next JSについてです。
npmでインストールしたり、静的ページを表示したり問題なくできているようで良かったです。
報告くれた人たちありがとー。
では、早速。
仮想スクリーン(Virtual Screen)とアクション
まず、Next JSでコンテンツ開発を行う上での重要な概念が、「仮想スクリーン」、または単純にスクリーンといいます。
publicディレクトリにファイル配置して、表示している一つ一つがスクリーンです。
例えば、index.htmlを表示していれば、indexスクリーンというような言い方をします。
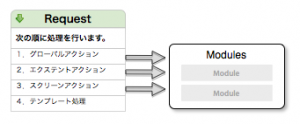
スクリーンが表示される前に、アクションという処理を挟み込むことができ、開発者このアクションを開発していくことになります。

アクションからは、モジュールと呼ばれる機能を利用できますが、これについては別途説明します。
アクションの種類
アクションを扱う前に、アクションの種類について説明します。
アクションは、次の3種類があります。
- スクリーンアクション(または、単にアクション)
- グローバルアクション
- エクステントアクション
スクリーンアクションは、先に説明したとおりですが、それ以外のアクションについてみていきましょう。
グローバルアクション
アクションは、index.htmlの場合、indexアクションが実行されます。
グローバルアクションは、アクション名に関係なく必ず実行されるアクションのことをグローバルアクションといいます。
このグローバルアクションは、スクリーンアクションが実行される前に実行されます。
サイト全体に対して必ず行う処理を記述します。
例えば、ログインチェックなどです。
エクステントアクション
エクステントアクションは、グローバルアクションの次に実行されます。
つまり、グローバルアクション→エクステントアクション→スクリーンアクションという順番に実行されます。
エクステントアクションは、一定のディレクトリ以下に対して、必ず実行されるアクションです。
このディレクトリ以下では、かならずこのアクションを実行したい、というような処理を記述します。
また、エクステントアクションは、ディレクトリツリーが深い方が優先され、上書きされます。
ここでは、概念だけの説明にして、実際にアクションを記述してみましょう。
と、書き疲れたので、実際の記法は次の記事でwwww

Pingback: NextJSの勉強再開するぞ | Sunvisor Lab. Ext JS 別館