ブログというか、Next JSの使い方メモって感じで、これさえ書くのが億劫ではあるんですがw
なにか、だらだらとでも書きためていけば、そのうち形になるのではないかと、あきらめず雑ですが、続けます。
スクリーンアクションを記述してみよう!
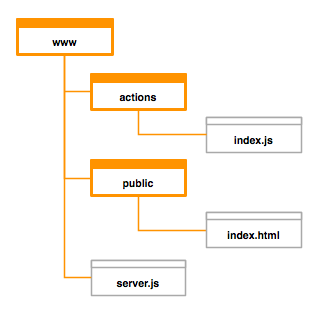
以下のように、ファイルを配置します。
index.htmlをpublic下に置くと、表示されることは、前々回確認しました。
Next JSは、拡張子を除く名前「index.html」の場合、「index」が「アクション名」となり、このアクション名に対応するアクションを実行します。

actionsにアクションファイルを配置します。
indexアクションは、actions/index.jsとアクション名+.jsでファイルを作成します。
server.js、index.html、index.jsの内容は、それぞれ次のようにします。
|
1 2 3 4 5 6 7 8 |
<em>【server.js】</em> require(<span style="color:#009900;">'NX'</span>); NX.service({ workers: <span style="color:#000099;">false</span>, enableDaemon: <span style="color:#000099;">false</span> }); |
|
1 2 3 4 5 6 7 8 9 10 11 |
<em>【index.html】</em> <span style="color:#0000FF;"><!DOCTYPE html></span> <span style="color:#0000FF;"><html></span> <span style="color:#0000FF;"><head></span> <span style="color:#0000FF;"><meta <span style="color:#000000;">charset=</span><span style="color:#009900;">"utf-8"</span>></span> <span style="color:#0000FF;"></head></span> <span style="color:#0000FF;"><body></span> <span style="color:#0000FF;"><p></span>処理結果:<span style="color:#990000;"><!--{ret}--></span><span style="color:#0000FF;"></p></span> <span style="color:#0000FF;"></body></span> <span style="color:#0000FF;"></html></span> |
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<em>【index.js】</em> module.exports = { execute: <span style="color:#000099;">function</span>() { <span style="color:#000099;">this</span>.<span style="color:#000099;">set</span>(<span style="color:#009900;">'ret'</span>, <span style="color:#009900;">'indexアクション通過'</span>); <span style="color:#000099;">this</span>.end(); } }; |
http://localhost:3000/ にアクセスして、画面に「処理結果:indexアクション通過」と表示されれば正解です。
もちろん、node server startでサーバーは起動してねw
アクション終了地点は、必ず記述すること
さて、さっくりアクションを書いてみましたが、一つアクションにはお約束があります。
それは、this.endを呼び出すこと。です。
nodeで処理を行う場合、非同期で処理を記述していくことがほとんどですし、今後紹介していくモジュール内でも、データベース操作をするにしても非同期処理は欠かせません。
逆に言うと、フレームワーク側でアクションの終了地点が明確に開発者により指示されない限り次のアクションを実行できません。
現在のバージョンでは行えませんが、今後、アクションごとのタイムアウトを設定できるようにしていこうと思っています。
読み込み中のままになっているときは、this.endが呼び出せていない可能性がありますので、ご確認ください。
アクションは自動ロードです。
はい、なんのことですか?w という方もいるかもしれません。
nodeはrequireをすると、2回目はキャッシュされた方を利用するためファイルを変更しても、反映されないのですが
Next JSでは、サーバー起動しっぱなし、アクションファイルを記述変更、したときに、いちいちサーバーを再起動する必要はありません。
PHP+Apacheで作業しているひととかからすると、なんのこっちゃとおもうかもしれませんが、nodeのrequireの特徴です。
今後のバージョンで、Next JSが利用できるユーザーアクションのメモリ制限も設けたいと思っています。
今は、ユーザーアクションがどれだけでも、requireのキャッシュにのこる(nodeの標準仕様状態)になっています。
サーバー設定、ハンドリングが細かくできるようにバージョンアップしていきたいと思っています。
this.setを使って処理結果を格納する
なんとなく、勘のいい人はわかっちゃったかもしれませんが、index.htmlはテンプレートエンジンにより処理され出力されています。
Next JSは独自のSmartyまがいなww テンプレートエンジンを実装しているため、自動的にHTMLをテンプレートとして処理して出力しています。
this.setを利用することで、このテンプレートエンジンで出力するときの値としてassignしているわけですね。
テンプレートエンジンに関しては、また別途説明しますが、if/else if /elseやforeach/foreachelse、includeや修飾子による値の装飾など、一通りのことができるようになっています。
先の例にもあるように、デリミタは標準で、「<!–{」「}–>」です。
とりあえず、ここまで。
次は、アクション内でできることについて説明していきます。

Pingback: NextJSの勉強再開するぞ | Sunvisor Lab. Ext JS 別館