Sencha Advent Calendar 2012 の24日目の記事です。
ども、小堤です。
なにやら、Sencha界隈では色々変化がありまして、僕も製品販売やらなにやら、執筆やらなにやらいつも通り追われている感じです。
おかげさまで、色々な方たちとおもしろく仕事をさせてもらっているので、感謝しております。
さて、Sencha Advent Calendar 2012の記事ということで、何か書きましょうか。
そもそも、Advent Calendar自体をやったことがないので、人生初にして絡まれての参加という最悪の参加の仕方ですがw ご容赦ください。
今回は、いつもSencha Ext JSで開発を行っている中で、「えっ?知らないの?」っていう人が一人でもいなくなるように、
便利な関数などを紹介したいと思います。
Sencha CmdでExt JSプロジェクトを生成する

いきなり、話は変わりまして(笑)
Sencha Cmdのお話です。
Sencha SDK Toolsなどいろんな呼ばれ方してきましたが、取り急ぎ現状はSencha Cmd、「センチャコマンド」です。
Download Sencha Cmdからダウンロードしてくださいね。
コマンドのパスは、ちゃんと通しておいた方がよいでしょう。
初期設定は、マニュアル見ましょう。
取り急ぎ、Macのターミナルで解説します。WindowsやLinuxの人は、読み替えてください。
Sencha Ext JS のプロジェクトを生成するに当たり手順は次のようになります。
- 空のディレクトリを作る
- Sencha Ext JSを配置する
- 生成する
空のディレクトリを作る
とりあえず、ホームディレクトリにプロジェクト用のディレクトリを作成します。
|
1 2 |
/Users/kotsutsumi% mkdir MyApp; /Users/kotsutsumi% cd MyApp; |
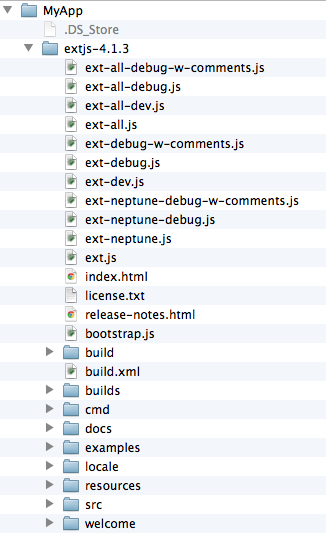
Sencha Ext JSを配置する
次に、Sencha Cmdは、sencha generateを使って生成するのですが、SDK、つまりSencha Ext JSのディレクトリで生成するわけではないので、次のように、MyAppディレクトリ下にextディレクトリを作成して、Sencha Ext JSを配置します。
こんな感じ。

この状態で、次のようにコマンドラインで入力してプロジェクトを生成します。
|
1 |
sencha -sdk ./extjs-4.1.3 generate app MyApp ./ |
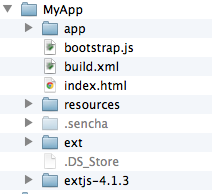
そうすると、MyAppというプロジェクトが作成されます。もちろんMVC形式です。

extjs-4.1.3ディレクトリは、お役御免です。
削除して構いません。
もちろん、生成時のパスをextjs置き場を作ってそこに指定すれば、そんなことはしなくても良いです。
また、最初からディレクトリ名をextにしておくと削除する手間が省けます。
Sencha Cmdの設定情報は、.senchaディレクトリに格納されています。
生成する
さて、プロジェクトは出来上がりました。
開発中は、生成されたindex.htmlをWebサーバー経由で叩きながら、開発をゴリゴリ行います。
最終的にビルドするには、次のようにコマンドを実行します。
|
1 |
sencha app build |
そうすると
|
1 |
/Users/kotsutsumi/MyApp/build/MyApp/production |
に、ビルドされた全てが配置されます。

all-classes.jsには、あなたが開発したコードとSencha Ext JSで使われているクラスファイルたちが圧縮されて配置されます。
ここが、Google Closure ComplierとかYUI Compressorを自前でたたいたときの違いですね。
まぁSencha Cmd自信が、YUI Compressor使ってるんですけど。
この作業はMVCで作るなら最初にやっておいた方が吉ですね。
(俺←公開した人)
Ext.Object
Ext.Objectクラスというのがあります。Ext JS 4からJava Scriptのビルトインに寄生しなくなったんですねー。
さて、これらの基本的なクラスは、実際開発していて、自分は関係無い、Sencha Ext JS内部で使われているんでしょ?
って思っている開発者多いですねー。ダメです。
なぜなら、あなたは既にライブラリが用意している関数を無駄に低速なもので準備しているからです。
実際、知りませんけどw
よくコンサルなどでみていると、なぜある物をわざわざ作ったあげくにバグってるか・・・、しかも遅いとか見かけます。
PHPや他の言語でもそうですが、ビルトイン関数やライブラリの準備した関数・メソッドは積極的に使っていくべきです。
オブジェクトのキーを列挙する
次のオブジェクトが存在ます。
|
1 2 3 4 5 |
var o = { name: 'Kazuhiro Kotsutsumi', age: 33, live: 'Tokyo' }; |
このキーだけを配列でほしいシーンで、次のように配列を生成することができます。
|
1 2 3 4 5 |
var arr = []; for(key in o) { arr.push(key); } console.log(arr); |
実行結果は、[“name”, “age”, “live”]です。
いや、これでいいならいいんですが、さっき言ったとおり便利関数はありますんで、ソッチ使いましょ。
同じことをExt.Object.getKeysを使って処理します。
|
1 2 |
var arr = Ext.Object.getKeys(o); console.log(arr); // ["name", "age", "live"] |
値からオブジェクトのキーを取得する
また、値からキーを取得したいときは、getKeyを利用します。
|
1 2 |
var arr = Ext.Object.getKey(o, 'Tokyo'); console.log(arr); // 'live' |
オブジェクトのサイズをカウントする
オブジェクトのキーがいくつあるのかカウントします。
|
1 2 |
var cnt = Ext.Object.getSize(o); console.log(cnt); // 3 |
Ext.Function
処理を遅らせる
一覧の処理を遅らせて実行するには、setTimeoutを使う方法があります。
|
1 2 3 |
setTimeout(function() { console.log('delayed'); }, 1000); |
setTimeoutの場合、スコープの制御が行えません。まぁこねくり回せばできますが。
そこで、deferを使いましょう。
|
1 2 3 |
Ext.Function.defer(function(){ console.log('delayed'); }, 1000); |
スコープ切り替えたり、引数与えたりもできます。
詳しくは、ドキュメントを。
関数委譲関数を生成する
はい、イミフですね。
次の処理を見てください。コントローラーでのボタンクリックリスナーを設定しているところです。
|
1 2 3 4 5 6 7 8 |
this.control({ 'myapp-panel button[action=hoge]': { click: this.onButtonClick }, 'myapp-panel button[action=foo]': { click: this.onButtonClick } }); |
ボタンアクション、hogeとfooでほとんど同じ処理をしたのですが、どちらのボタンが押されたかを判定したい場合を想定しています。
this.onButtonClickの処理内容は次のようになります。
|
1 2 3 |
onButtonClick: function() { alert('xxxx Button'); } |
xxxxにhogeかfooかを判定するにはどうすれば良いでしょうか。
ボタンの場合、btnが第一引数に渡ってくるので、そのプロパティをうにゅうにゅあさるのも一つの手です。
|
1 2 3 4 |
onButtonClick: function(btn) { // btn.xxxx.xxxで探して判定 alert('xxxx Button'); } |
しかし、もっと簡単な方法があります。
Ext.Funciton.passを利用します。
this.control部分を次のように書き換えます。
|
1 2 3 4 5 6 7 8 |
this.control({ 'myapp-panel button[action=hoge]': { click: Ext.Function.pass(this.onButtonClick, ['hoge']) }, 'myapp-panel button[action=foo]': { click: Ext.Function.pass(this.onButtonClick, ['foo']) } }); |
こうすると
|
1 2 3 4 |
onButtonClick: function(name) { // nameに名前が入ってくる alert(name + ' Button'); } |
こうかけます。
Ext.Function.passは、このようにイベントリスナーの引数を調整することができます。
もちろん、元々の引数もちゃんと受領できますんで、詳しくはドキュメントみてね。
おわりに
Sencha Cmdについては、これからMVCで作るなら最初から、ココで紹介した程度でよいので導入しておくと
Compass/Sassも一緒にやってくれるので、便利ですよ、デプロイが。
さらにプラグイン作り込めば、まぁAntと連携もできるんで、そういうことです。デプロイ手順を自動化できます。
関数については、この他にも、Ext.String、Ext.Functionなど多数の便利関数が、Ext JS / Sencha Touchには備わっています。
まぁつまりは、Ext Coreに内蔵されているんですが、まだExt JS 4ベースのExt Coreはリリースされていませんねぇ。
Sencha Touchとの整合性に苦労してるようですが・・・。
Ext JS 4 実践開発ガイドにも、便利関数についてはある程度書いてあると思いますが、最近はさらに進化していますので
ドキュメントも追いかけるとよいでしょう。
時々、Sencha Ext JSできます!Sencha Touchできますけど何か?と僕のところに来る人いますがw
この基礎関数も知らなかったらどん引きしますので、ご注意くださいw 恥ずかしエンジニアしかいませんけど、そういうのは。
また、これ以外のデバッグテクニックをExt JS 4 実践開発ガイド2にもできるだけ書いたつもりです。
全部は書き切れませんが、毎回。今回書店にも並ぶようにしますので(書店が並べてくれるところならw)是非、お手元に。
ということで、責務は果たしたぜ!
