 この記事は、 Sencha Advent Calendar 2013 の1日目の記事です。
この記事は、 Sencha Advent Calendar 2013 の1日目の記事です。
今年も、始まりました、Sencha Advent Calendar 2013。
今日から25日間、ブログ間リレーでSencha製品に関する記事をお届けしていきます。
第1日目は、Sencha Touch。 僕が、Sencha Ext JS ではなくて、いきなりSencha Touchから触れるのは珍しいんじゃないですかね、はい。
今日は、Sencha Touchを導入してアプリケーションを作成していくところから、MVCの構造を確認する簡単な内容です。
アプリケーション生成
まずは、アプリケーションを作成します。 Sencha Cmdは、もちろん入ってますね?
-sでSDKを指定しますが、ここでは、Sencha Touch 2.3.1が該当のディレクトリに配置されているものとします。
|
1 2 |
sencha -s ~/Library/Sencha/touch-2.3.1 generate app MyApp ./ |
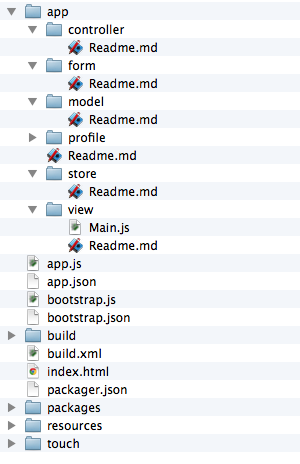
生成すると、以下のようにディレクトリとファイルが生成されます。

MVC構造
Sencha TouchにおけるMVC構造は、Sencha Ext JSと、そんなに大きく異ならないのですが、一緒ではありません。
アプリケーションのブートポイントは、Ext.applicationメソッドを利用して設定されたところから始まります。
これは、app.jsに記述されています。
|
1 2 3 4 5 6 7 |
Ext.application({ ... launch: function() { // すべての準備ができるとここが呼び出されます。 } }); |
古いサンプルなどでは、Ext.setupや、Ext.onReadyなどの記述もありますが、 まず、Ext.setupは、このExt.applicationに吸収(内包)されているので、直接利用することは、通常ありません。
また、Ext.onReadyもありますが、これは、アプリケーションを作成する場合に利用することはないということを覚えておいてください。
もちろん、簡単なサンプルや動作確認のためにExt.onReadyは利用されます。
ビュー
ビューは見た目を表現する部分ですが、Sencha Touchでは、ビューは、コンポーネント(コンテナー)クラスを指します。
このアプリケーションで利用したいコンポーネントを、Ext.applicationで設定する必要があります。
Sencha Cmdによって既に設定されていて、
|
1 2 3 4 5 6 7 8 |
Ext.application({ ... views: [ 'Main' ], ... }); |
viewsに配列で指定されています。 このクラス名のファイルを、app/view下にMain.jsを配置することで、自動的に読み込みが行われます。
コントローラー
同じように、コントローラーもcontrollersとして、配置することができますが、Sencha Cmdで出力したソースコードには記述がありません。
なぜでしょうか?
もちろん、記述することはできませんが、これについては、次回の「Sencha Touch 2.3 MVC 2 – プロファイル機能」で触れたいと思います。
ビルド
Sencha Touchのアプリケーションは、開発が終わるとビルドを行い、ソースコードの結合・ミニファイ、そしてSassのコンパイルなどを行いデプロイします。
これらの作業をSencha Cmdで行うには、次のように記述します。
|
1 2 |
sencha app build |
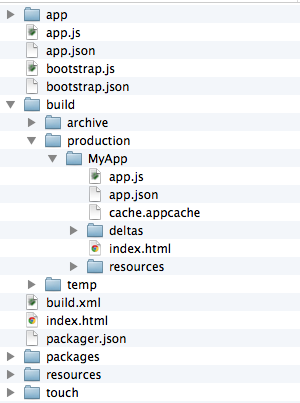
コマンドを実行すると、buildディレクトリが生成されます。

|
1 2 |
build/production/[アプリケーション名] |
上記のディレクトリにビルドされた一式が出力され、これを任意のWEBサーバーに配置するということになります。
まとめ
Sencha Touch、まず何すればいいのか?
MVCでやるの?Ext.onReadyでサンプル動かすところから?
最初非常に悩むかもしれませんが、今日紹介したように、これからSencha SDKを利用する方は、必ずSencha Cmdを入れて、ここでやったようにひな形を生成してアプリケーションの開発を開始しましょう。
また、それさえも苦手な方は、先日リリースされたSencha Architect 3を利用することで、マウス操作でUI構築することができます。
まだ、Sencha TouchをSencha Cmdで生成したことのない人は、是非試してみてください。

Pingback: 一日もかからないさ、数時間でできるよ | Sunvisor Lab. Ext JS 別館