この記事は、 Sencha Advent Calendar 2014 の1日目の記事です。
いやぁ、ブログも書かなくなったものです。 日々のことは、TwitterかFacebookで終わり、そんな時代なんですかね。
さて、今年も終わりますが、Sencha Ext JS 5 開発環境構築と題して、まずSencha Ext JS 5 を初導入する場合の開発環境構築をおさらいしましょう。
前回の記事:Sencha Ext JS 5 で新規アプリケーションを生成する とほぼ丸かぶりで、なんだか進歩ねーなーという感じですが…
Sencha Ext JS 5 をダウンロードする
Sencha Ext JS は、商用ライセンスと、オープンソースライセンス(GPLv3)があります。 用途に合わせて選択してください。
まぁ、とりあえずプログラマが試すのであれば、GPLv3版で問題ないでしょう。 さて、このGPLv3版、どこにあるの?ってことなんですが、以外と忘れてしまいがち、みつからない、などもあるようで。
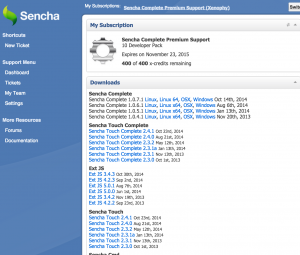
画像をリンクにしておきました、ページの一番下にいってDownloadすれば手に入ります。
商用ライセンスを持っている方は、サポートページ(https://support.sencha.com/)からダウンロードしてください。
ダウンロードしたら、1つ注意点:ダウンロードしたソースコードをドキュメントルートなどに配置することは、ない。ということです。 昔のExt JSは、jQueryのようにライブラリとして、ドキュメントルートに配置するところからはじまりましたが、いまは、違います。
|
1 2 |
~/Library/Sencha/ext-5.0.1 |
のように、すきなところに配置しておいてください。
Sencha Cmdを導入する
Sencha Cmdをダウンロードして、インストールします。 インストーラーでインストールするので、つまずくことはないでしょう。
ターミナルやDOSプロンプトで
|
1 2 |
$ sencha |
とコマンドが利用できることを確認できれば、OKです。
ドキュメントルートで、環境を構築する。
ドキュメントルートで、
|
1 2 |
sencha -sdk ~/Library/Sencha/ext-5.0.1 generate app MyApp ./ |
とコマンドを実行すると、先ほどダウンロードして配置したSencha Ext JSを用いて、Sencha Cmdがアプリケーションのひな形と、ビルド環境が構築されます。
ブラウザでアクセスすると、次のような画面が表示されます。

後は、appディレクトリ以下のソースコードをガリガリいじったり、足したりしてアプリケーションを開発します。
Sencha Ext JS 5の開発にSencha Cmdは必須ということ
ソースコードを追加したり、Sassのコンパイルを行ったり、Sencha Ext JS 5の開発において、Sencha Cmdがないと何もできません。
最終的に、ビルドしてプロダクション用コードをはき出すときも
|
1 2 |
sencha app build |
とします。
|
1 2 |
sencha ap b |
でも、同じです、短く打ちたいひとは、どうぞ。
別なドキュメントルートに、
|
1 2 |
build/production/MyApp |
の内容をコピーすれば、Sencha Ext JS 5と、自分が作ったコードが圧縮され、動的ローディングも行われない非常にハイスピードなアプリケーションができあがります。
Sencha Cmdは、これ以外にもSassのコンパイルをファイル更新監視で行ってくれる、
|
1 2 |
sencha app watch |
や、CordovaやPhoneGapを利用したハイブリットアプリケーションの作成、簡易Webサーバーの起動など、色々な機能があります。
是非、以下のドキュメントを一読して、利用していただきたい。
http://docs-origin.sencha.com/cmd/
まとめ
- Sencha Ext JS 5は、商用ライセンス・GPLv3ライセンス
- 開発にSencha Cmdは必須
- ソースコード:開発時は動的ローディング、プロダクションは一括ローディング
Sencha Ext JS 5は、HTML5アプリケーションを作る上で、DOM操作などの低レイヤーから指向を解放してくれるだけでなく、大規模なアプリケーション開発に欠かせない、開発フローが確立されています。
また、様々な技術を包括的にサポートしてくれているため、開発者が作りたい物の設計やコーディングに集中することができます。大変残念なことに、一部のエンジニアの人は、カスタマイズしにくいとか、複雑だとか、挫折したりなどもあるようですが、これは非常に残念なことですね、色々。
構築しなくてはならないアプリケーションによって、全てにおいてSencha Ext JS 5が適しているとは思いませんが、エンタープライズ向けのHTML5アプリケーションを作成するにあたり、ライセンスを購入して、トレーニングを受けて、サポート受けて開発しても、まともな開発であれば、おつりが来るくらいの価値があると思います。
逆に言えば、それだけこのHTML5の開発は、変化が激しく対応に追われる、学習をし続けなくてはいけない、などの要素が多いのかもしれません。しかし、Senchaの開発スタッフと話をしていても、彼らは、現実的なエンタープライズ開発の解を提供していると思います。
理想も求めながら、現実的に今日現在できる、そして、それを効率的に開発していく選択肢として、Sencha Ext JSは、これからも進化し続けていくことでしょう。まだまだエキサイティングな、報告がしていけるように、我々も邁進します。
次回の、私の記事は、進化したクラスシステムとして、クラスシステムの概要と進化点について書きたいと思います。