Extを始めるためには、まずExtを取得します。
http://extjs.com/からExtをダウンロードしてきます。

ダウンロードしてきたファイルを展開すると、いくつかのファイルとディレクトが存在します。
今回その中から、実際に利用する際に必要なファイルだけを取り出します。
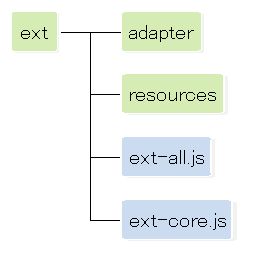
ドキュメントルートに「ext」というディレクトリを作成して、その中に下図よファイル・ディレクトリをコピーして配置します。

次にHTMLに必要なCSSファイルと、JavaScriptファイルを読み込みます。
<link rel=”stylesheet” type=”text/css” href=”./ext/resources/css/ext-all.css” />
<script type=”text/javascript” src=”./ext/adapter/ext/ext-base.js”></script>
<script type=”text/javascript” src=”./ext/ext-all.js”></script>
読み込むファイルは
- ext-all.css
- ext-base.js
- ext-all.js
です。
これで、Extの利用準備が整いました。Extはjqueryや、prototype、yuiを併用することも可能です。その場合はadapterディレクトリ内にある該当のJSファイルを読み込んでください。
意外と簡単ですが、最初はどのファイルを読み込めばよいのか迷ったりするかもしれません。
また、今回の設定では、全ての機能が利用できるというのと、全ての機能に対するCSSを読み込んでいます。
必要な機能のJavaScriptとCSSだけ読み込みたい場合は、ダウンロードファイルを展開したディレクトリ内のsource下に、それぞれのファイルが存在します。
またCSSはresources/css下に各CSSが存在します。用途に合わせて選択してください。
