
Sencha Ext JS 6は、MVVM構造で構築するフレームワークといっても過言ではありません。MVVMは、Model View ViewModel からなるアプリケーション構造で、MVCの派生パターンです。Ext JS 4 を利用していたユーザーは、「え、MVVMってなによ、MVCでいいじゃん」感があるかもしれません。確かに、MVCで作ってもいいのですが、その時代に発生したいくつもの問題がMVVM構造で解決されていると思います。
このMVVM構造はSencha Ext JS 5から導入されたやつなんで、もうしばらく経ってるので、もうバリバリ使いこなしている人も多いのではないか?と思いつつ、昨今Sencha Ext JSのコードをみるとMVC、どころかMVCにすらなってないコード、結構みかけるんですよ… Ext.getCmpで頑張ってる的な。2016年ですよ、今…
まぁ、新しいものは勉強するのがめんどくさいのでわからんではない(笑) MVVMってなによ?くらいのトーンでいいんです、ちょっとずつ解れば、大した話ではありませんので。
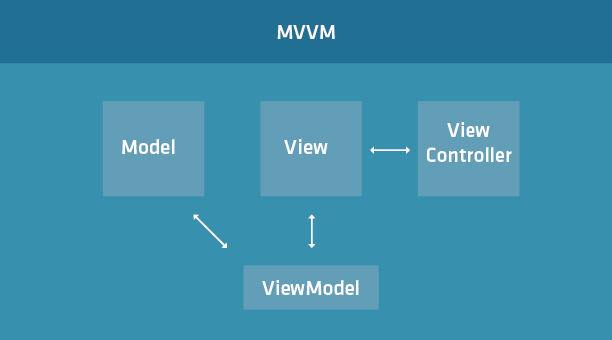
MVVMの構成
Sencha Ext JS 5の時に書かれた図をそのまま持ってきますが、以下の様な構成になります。ちょっと1つずつ確認してみましょう。

ビュー(View)
Sencha Ext JS におけるビューとは、再利用可能なコンポーネントを定義する場所です。その種類は、コンテナー自体と、コンテナー内に配置されたコンポーネントになります。
まぁ、ボタンとかパネルとか、そーいうやつです、はい。
モデル(Model)
モデルは、データ構造を定義します。Sencha Ext JSには、データを保管する保管庫、ストア(Store)というものがあいます。 この一つ一つのデータ構造をモデルで定義します。
ビューモデル(View Model)
ビューモデルは、ビューのストアや、他のバインド可能なデータを保持するクラスです。
ビューコントローラー(View Controller)
ビューコントローラーは、ビューとビューモデルのアプリケーションロジックを保持しています。
最初は、ビューとビューコントローラー
あれ?コントローラーどこいったよ?ビューコントローラーになったの? って思いませんか?思いませんか… orz MVVMで構築していくSencha Ext JSのアプリケーションで、MVC時代のコントローラーを作ってどうのこうのというのは、一旦忘れましょう。なくなったんだな、くらいでいいです。
コンテナーとレイアウト
前述の通り、ビューには、コンテナー、コンポーネントを定義します。さて、このコンテナーとコンポーネントって何よ?って話です。
コンポーネントは、部品って意味ですよね、ボタンとかテキストフィールドとかの部品を指しています。 そして、コンテナーも実はコンポーネントです。といってもコンテナークラスがコンポーネントクラスを継承しているクラスなので、そういっているだけですけど。
では何が違うのか?
コンテナーは、内部にコンテナー、コンポーネントを持つことができるということです。は?何言ってんの?って思う人もいるかもですので… (言葉で説明するとややこしい)、図にしてみました。

ヤバイ、図にしてもわかりにくい…
さて、コンテナーはネストすることができます。コンテナーを多段ネストして、コンポーネントの配置を行います。基本的にDIVタグが内部で生成されていくのですが、ただ下にだんだんと詰まれていくわけではありません。コンテナーには、レイアウトを指定することができます。このレイアウト指定で、コンテナーに配置されたコンポーネントをどのようにレイアウトされるかが変わります。
レイアウトについては、また別途やりますね。
ビュー定義
ビューは、以下の様に定義します。 これは、Sencha Cmdで生成されたFront.view.main.Mainクラスをいじくったものですが、Ext.defineを利用してクラスを定義します。extendで継承元のコンテナー/コンポーネントを指定します。この場合は、Ext.panel.Panelクラスを継承しています。
コンテナーの中に、コンテナー/コンポーネントを配置するには、items下の配列にオブジェクトリテラルで配置するコンテナー/コンポーネントを指定します。コンテナー/コンポーネントは、xtypeを指定して配置していきますが、特に指定されない場合、コンテナーに設定されているデフォルトのxtypeが利用されます。Ext.panel.Panelの場合は、xtypeが‘panel’になり、Ext.panel.Panelが配置されます。
クラスの定義についてと、xtypeについてもまた別途やりますが、まぁこんな感じで書くのね。くらいでOKです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
Ext.define('Front.view.main.Main', { extend: 'Ext.panel.Panel', xtype: 'app-main', items: [{ region: 'west', width: 250 }, { region: 'center' }, { region: 'east' width: 100 }] }); |
おわりに
今回は、とりあえずMVVMの構成がこうなっているってことと、ビューにコンテナー/コンポーネントを配置してネストさせて画面を作っていくんだなぁ。というところまでです。
次回も引き続きMVVMについて、ビューコントローラーの説明から入って行きます。
