Sencha Ext JS 6の起動処理

Sencha Ext JS を使ってアプリケーションを構築する上で、Sencha Ext JSのエントリーポイントを押さえおきましょう。C言語なら、mainから始まるのね、的なアレです。
onLoadとExt.onReady
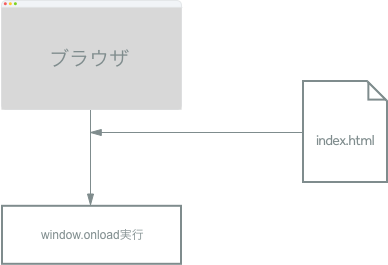
window.onloadは知ってますね?HTMLを読み込みが完了したときに発生するイベントハンドラです。はい、これSencha Ext JS関係なくです。

JavaScriptのライブラリ/フレームワーク共通ですが、大概このonLoadで処理を記述します。JavaScriptのscriptタグは、headでもbodyでも書いていいんですが、読み込んだ時点で実行されてしまいます。そのために、jQueryなど必ずonloadのタイミングで呼び出される関数オブジェクトをイベントハンドラとして登録して、そこをエントリーポイントとします。
Sencha Ext JSの場合は、どうでしょう。古きExt JSを使ってきた人は、「Ext.onReadyで関数オブジェクト登録して使うんだろ?」と思いますよね、ええ。まぁもちろんコレも未だに動きますが、最近は使わないかもしれません。
Ext.onReady ってメソッド名自体懐かしい感じですが(IFRAME問題とか、当時色々ありましたねぇ…)ここでこの使い方はやりません、ほぼ必要なタイミングがないので。
一応書き方としては、以下の様になります。
|
1 2 3 |
Ext.onReady(function() { // onloadイベントとイメージが読み込まれる前に実行されます。 }); |
なんか、他のライブラリ読み込んでどうのこうの的な場合とかですかね?まぁ、後述のExt.Application.launchで事足りそうですが。ちなみに、複数回呼べば、複数イベントハンドラとして登録されます。
Ext.Application
さて、Sencha Cmdで作成したページは、app.jsに記載されているExt.Applicationの実行が行われアプリケーションオブジェクトの定義が行われます。
app.jsを覗いてみると
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
/* * This file is generated and updated by Sencha Cmd. You can edit this file as * needed for your application, but these edits will have to be merged by * Sencha Cmd when upgrading. */ Ext.application({ name: 'Front', extend: 'Front.Application', requires: [ 'Front.*' ], // The name of the initial view to create. With the classic toolkit this class // will gain a "viewport" plugin if it does not extend Ext.Viewport. With the // modern toolkit, the main view will be added to the Viewport. // mainView: 'Front.view.main.Main' //------------------------------------------------------------------------- // Most customizations should be made to Front.Application. If you need to // customize this file, doing so below this section reduces the likelihood // of merge conflicts when upgrading to new versions of Sencha Cmd. //------------------------------------------------------------------------- }); |
Ext.applicationというメソッドが呼ばれているだけですが、ここでextend: ‘Front.Application’と指定しています。 まず、Sencha Ext JSは、Ext.applicationにてアプリケーションオブジェクトを生成します。このときに、継承元の、今回で言うとFront.Applicationの設定を元に処理を開始します。
Front/app/classic/Application.jsまたは、Front/app/modern/Application.jsを参照しましょう。ここに、Front.Applicationクラスが定義されています。ユニバーサルアプリケーションの場合、前に説明したとおりTookitが判別されて、どちらかのApplication.jsが読み込まれることになります。
Front.Applicatgionクラスに、launchメソッドがあるかと思います。
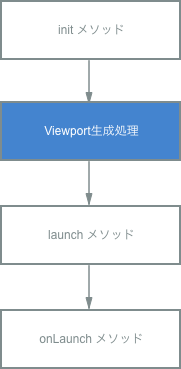
このlaunchが、起動時の処理を記述する場所になります。今後紹介していくViewport(画面全体を覆うコンテナー)が生成された後に呼び出されます。もし、ビューが作成される前の処理を記述したい場合は、initを利用します。
APIドキュメンテーションにTEMPLATEと記述されているメソッドは、イベント登録をすることなくオーバーライドして処理を記述してよいメソッドになりますので、他のメソッドでもTEMPLATEを発見したら、必要に応じて直接オーバーライドしましょう。

もう1つonLaunchメソッドがあります。これは、launchが呼ばれた後に呼ばれるテンプレートメソッドです。場合によりますが、先に学んだExt Directの定義を登録するaddProviderは、initで処理した方がよいでしょう。
おわりに
とりあえず、initとlaunchとonLaunchがあるんだぁ。くらいでOKです。 んでもって、Viewport(View)の生成が行われる前に処理を記述したければ、initそうじゃなければ、launch/onLaunchを使いましょう。
launchとonLaunchって一緒じゃん… って思うかもしれませんね。まぁおんなじですよね。 でも、Classic/Modernで共通の処理をさらに継承されせたクラスで処理する場合は、launch、それぞれのアプリケーション内ではonLaunchを使うなど、上手く使えるように用意されているように感じます。
実際、起動処理は共通するところがあるのですが(ログインユーザー情報の取得とか、定数的なものなどの読み込みとか、ロケール情報の読み込みとか)、そういったものは、Commonでページをまたいで共通化できるので、そこで処理するのもよいでしょう。
しかし、こうやって説明してみると、非常に巨大ですよねぇ〜まだビューにもいかないし。ああ、一つ一つの記事できるだけ短くしようと思っています。長いとみたくなくなるし、勉強熱心な人は良いんでしょうけど、ライトに回数重ねて行けたらなぁと思います。
次は、Sencha Ext JS 6のMVVM構造と、その動きについて学んでいきましょう。
