
レイアウトの種類
コンテナー内にネストしてコンポーネントを配置いしていくことは、再三やりましたね。 今日から、度々登場しているレイアウトについて、見ていきましょう。
レイアウトの種類は、それぞれのツールキットで、以下の種類があります。
classic
- Absolute
- Accordion
- Border
- Card
- Center
- Column
- Fit
- Table
- HBox
- VBox
- Auto
- Form
- Anchor
modern
- Card
- Fit
- Float
- HBox
- VBox
今日から見ていくレイアウトは、classicのレイアウトを見ていきます。というか、しばらくclassicツールキット中心に進めて、一段楽したらmodernに入って行きたいので。スクリーンショットをクリックすると、Sencha社のサンプルページに飛ぶようにしておきますので、実際に動いている画面とコードを確認してみてください。
レイアウトは、コンテナーのlayoutに文字列、またはオブジェクトリテラルで設定します。
|
1 |
layout: 'accordion' |
Absolute レイアウト
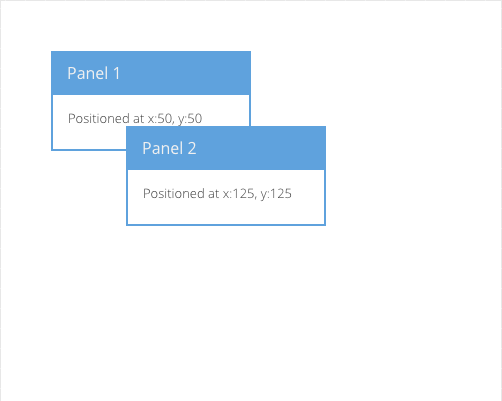
コンポーネントを絶対値指定することができるレイアウトになります。配置されたアイテム側に、x、yを指定することで、その位置にコンポーネントを配置することができます。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
items:[{ title: 'Panel 1', x: 50, y: 50, html: 'Positioned at x:50, y:50' }, { title: 'Panel 2', x: 125, y: 125, html: 'Positioned at x:125, y:125' } ] |
レイアウトとして、そう頻繁に使うレイアウトではないかも知れませんが、コンテナーの中で絶対値指定を行うようなレイアウトは、このAbsoluteレイアウトを使用します。
Accordion レイアウト
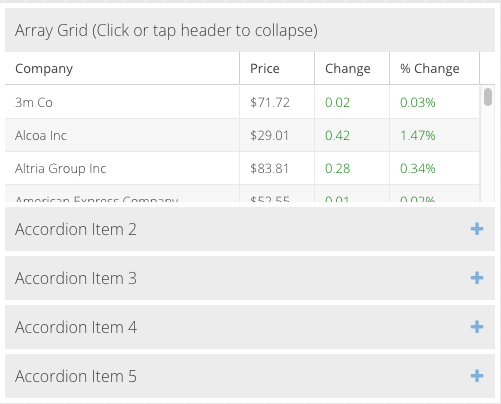
Accordion レイアウトは、常にどれか一つを表示して、それ以外をタイトルだけ表示するレイアウトです。コンポーネントに対してではなく、中のアイテムもコンテナー(通常パネル)を指定します。
|
1 2 3 4 |
layout: 'accordion', items: [{ title: "タイトル1" }] |
このレイアウト、いままでの開発見てきても、あまり使われないんですよねぇ。日本人好きじゃないんでしょうか。Sencha ArrchitectやVisual Studioなどのpropertyパネルとかは、よくこのアコーディオンとかになってたりするんですが、業務系アプリケーションでは、あんまり見ないですね。設定系とか縦に複数のパネルを表示するときに有効ですので、存在覚えておいてください。
Border
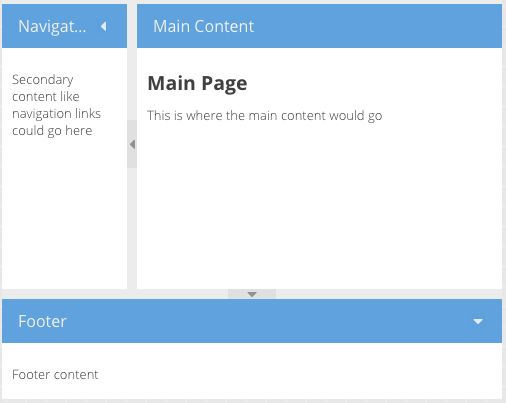
Borderレイアウトは、東・西・南・北・中央の5種類のリージョン(領域)を設定して、そこにコンテナーを配置することができるレイアウトです。
リージョンは、regionで指定をします。
- north
- south
- west
- east
- center
注意点としては、centerが必ず必要であるという点です。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 |
layout: 'border', items:[ { title:'Footer', region:'south', height:100, minHeight:75, maxHeight:150, html:'<p> Footer content </p>' }, { title:'Navigation', region:'west', floatable:false, margin:'5 0 0 0', width:125, minWidth:100, maxWidth:250, html:' <p> Secondary content like navigation links could go here </p>' }, { title:'Main Content', collapsible:false, region:'center', margin:'5 0 0 0', html:' <h2> Main Page </h2> <p> This is where the main content would go </p>' } ] |
終わりに
数回に分けて、レイアウトについて見ていきましょう。この浅〜ぃ感じで全体を早くなめ終わりたいですねぇ。Sencha Ext JSを使いこなす中で、全体を把握していることは非常に重要です。
1カ所のテクニック的な物は、これらが一通り終わってからアラカルト的に出して行ければいいかなぁと思っています。
また、Sencha日本オフィスとも連携して、こういった技術ハンズオン的なものを今年のどこかでできたらいいなぁと思っています。業務で使う初心者・中級者のきっかけになればと思いますので、参考にしてもらえれば幸いです。