
さて、残すところあと3つです。
Form レイアウト

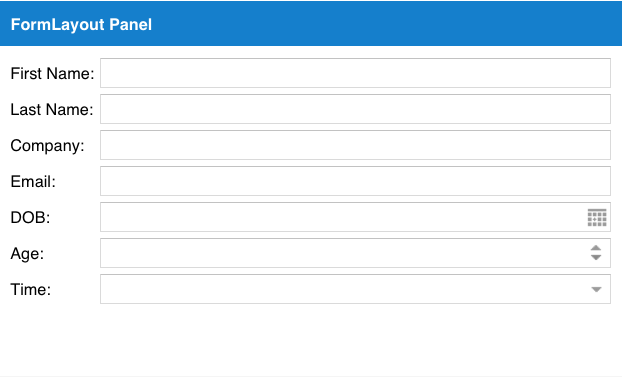
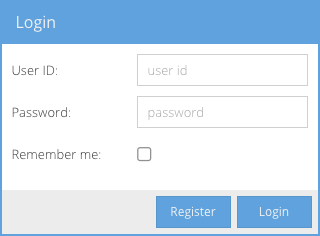
テキストフィールドなどの入力項目を表示する場合に使うレイアウトなのですが、あまり使わないかもしれません。Ext.panel.Panelの中に、入力フィールドを配置する場合、このレイアウトを指定します。しかし、大概Ext.form.Panelクラスを使うでしょう。フォームパネルの機能を使わずレイアウトとしてだけ利用することができますので、覚えておくとよいでしょう。
|
1 |
layout: 'form' |
Anchor レイアウト
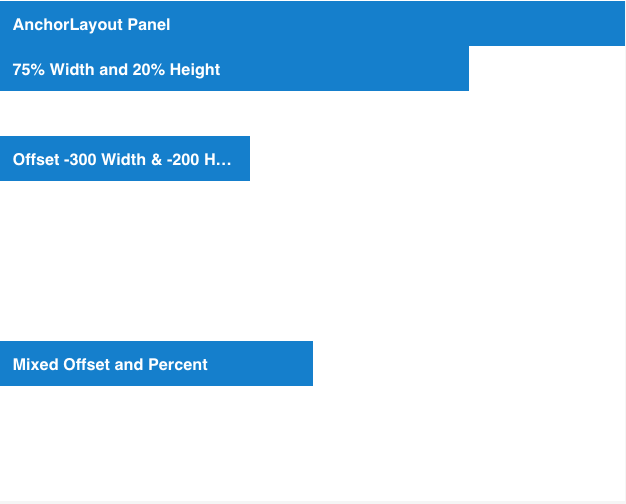
先ほど紹介した、Ext.form.Panelクラスのデフォルトレイアウトは、このAnchorレイアウトになります。


anchorに、幅や高さをパーセントや、オフセット指定することができます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
Ext.create('Ext.Panel', { width: 500, height: 400, title: "AnchorLayout Panel", layout: 'anchor', renderTo: Ext.getBody(), items: [ { xtype: 'panel', title: '75% Width and 20% Height', anchor: '75% 20%' }, { xtype: 'panel', title: 'Offset -300 Width & -200 Height', anchor: '-300 -200' }, { xtype: 'panel', title: 'Mixed Offset and Percent', anchor: '-250 20%' } ] }); |
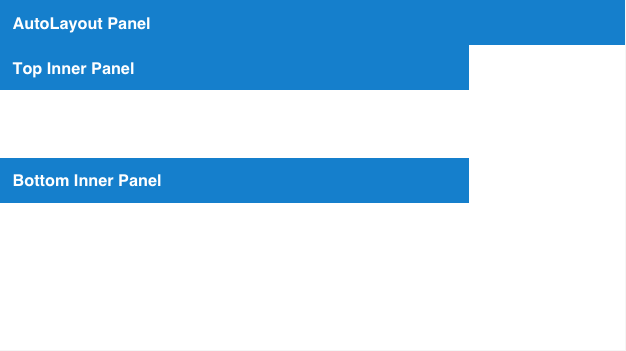
Auto レイアウト

最後に、このAuto レイアウトを紹介します。これは、要するに何にもしないレイアウトです。既に動的にパネルを作ったときにも、DIVタグで囲われたパネルが生成されているだけなので、下にドンドン追加されていきましたね。この素の状態のレイアウトがAutoレイアウトです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
Ext.create('Ext.Panel', { width: 500, height: 280, title: 'AutoLayout Panel', layout: 'auto', renderTo: document.body, items: [{ xtype: 'panel', title: 'Top Inner Panel', width: '75%', height: 90 }, { xtype: 'panel', title: 'Bottom Inner Panel', width: '75%', height: 90 }] }); |
終わりに
さて、レイアウトの種類を駆け足でみてきました。何度も説明しているように、このレイアウトを複雑にネストさせながらアプリケーションのUIを構築していくことになります。
指定しているレイアウトが、子供にアイテムたちにたいしてかかることを忘れずにレイアウトを行っていってください。
なぜなら、ネストさせてレイアウトを指定しているときに、レイアウトしたい子供のアイテムにレイアウトを指定していたりするケースをよく見かけるからです。
それぞれの設定も奥が深いというか細かく色々あるのは、紹介している中でなんとなく伝わったかと思いますが、今回は、この程度にしておきます。
レイアウト1つにしても深いですねぇ、これからデータを扱うデータパッケージ、ビューコントローラーについてももう少し詳しく見ていって、アプリケーションを作っていくための最低限の武器を整えましょう。
