
Fit レイアウト
このレイアウトは、中に含まれるコンテナーを全体表示してくれるレイアウトです。
非常に単純で、特に設定項目もありません。
|
1 2 3 4 5 6 7 8 9 10 |
layout: 'fit', items: { title: 'Inner Panel', html: '<p> This panel is fit within its container. </p>', bodyPadding: 15, ui: Ext.profileName == 'neptune' ? 'light' : 'default', border: true } |
Table レイアウト
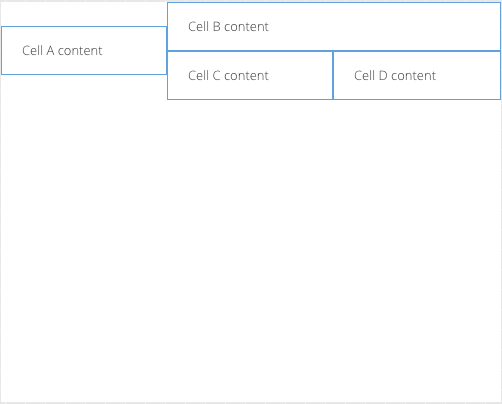
懐かしきテーブルレイアウト、CSS使う前によくやっていた!なんて記憶があるかもしれません。感覚的に似たようなレイアウトですが、rowspan、colspanを使ってセル結合を行い、そこに目的のアイテムを配置することができるレイアウトです。
レイアウト指定も、オブジェクトリテラルで、カラムの数やテーブルの属性設定ができるようになっています。
普通のUIでは、あまり使わないかも知れませんが、よく帳票とか、帳票っぽいUIでの入力などではこのレイアウトを使います。 帳票の見た目を構築するには、このテーブルレイアウトよりも、そのうち出てくると思いますが、テンプレートという機能を使うことが多いです。(ちょっとだけtpl使ってやりましたね、埋め込んでHTMLを生成するやつです。)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
layout: { type: 'table', columns: 3, tableAttrs: { style: { width: '100%' } } }, items: [ { html: 'Cell A content', rowspan: 2 }, { html: 'Cell B content', colspan: 2 }, { html: 'Cell C content', cellCls: 'highlight' }, { html: 'Cell D content' } ] |
HBox
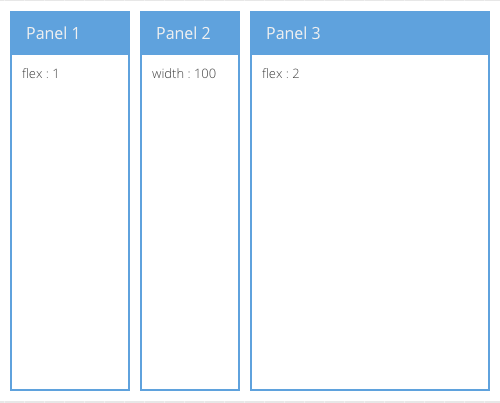
非常にColumnレイアウトに似ています。Columnレイアウトを使うよりも、最近では、このHBoxレイアウトを使う方が多いのではないでしょうか。見ての通り、横に100%の中で、flexにより、割合を指定して配置することができます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
layout: { type: 'hbox', pack: 'start', align: 'stretch' }, items: [ { title: 'Panel 1', flex: 1, margin: '0 10 0 0', html: 'flex : 1' }, { title: 'Panel 2', width: 100, margin: '0 10 0 0', html: 'width : 100' }, { title: 'Panel 3', flex: 2, html: 'flex : 2' } ] |
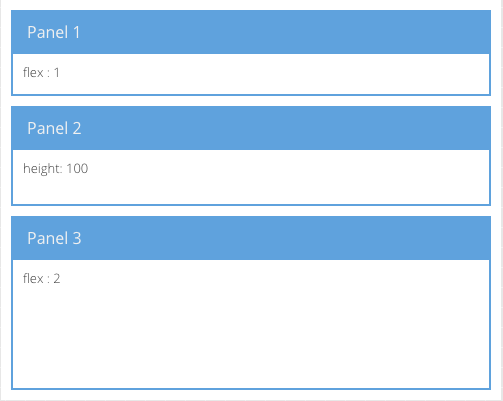
VBox
HBoxの縦版です、設定も変わりません。
終わりに
さて、いよいよ、あと3つですね!レイアウトの細かい設定は、省いて紹介しています。
コンテナーのレイアウトを学ぶ3