 Ext JS 実践開発ガイドとは、別に普通にExt JSに関するメモも書くことはあります(笑)なので、そんなときは、ロゴだけのこのマークになります。たぶん。
Ext JS 実践開発ガイドとは、別に普通にExt JSに関するメモも書くことはあります(笑)なので、そんなときは、ロゴだけのこのマークになります。たぶん。
今回は、「Ext.data.RecordとExt.data.Store」に関するメモ。
Ext.data.Record
Ext.data.Recordクラスは、Ext.data.Storeの中に格納されるクラスです。インスタンス化されたExt.data.Recordクラスは、主に、次のような役割を担います。
- レコードとしてのデータ保存
- 変更管理

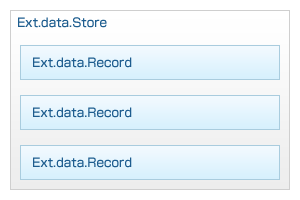
イメージとしては、上記のような形です。通常、自分でこのExt.data.Recordクラスをインスタンス化することはありません。Storeを通して内部的に生成されるのが一般的です。
Ext.data.Store
ストアとは、Ext JSの世界では、クライアントサイド(ブラウザ側)の「データ保管庫」という位置づけになります。先ほどの、Ext.data.Recordオブジェクトの配列が内部的に保持されていています。
ストア生成時、storeIdまたは、idを指定して生成したストアは、シングルトンクラスであるStoreMgrによって管理することができます。
具体的には、Ext.StoreMgr.getメソッドを使ってストアオブジェクトを取得することができます。
ストアの構成
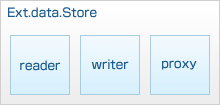
ストアは、内部的に次のオブジェクトにより構成されています。

reader
データを読み込むためのオブジェクトです。readerとしては、次のクラスが存在します。
- Ext.data.ArrayReader
- Ext.data.JsonReader
- Ext.data.XmlReader
writer
データを書き出すためのオブジェクトです。このwriterというオブジェクトは、Ext JS 3.0からの機能になります。writerとしては、次のクラスが存在します。
- Ext.data.JsonWriter
- Ext.data.XmlWriter
proxy
proxyは、reader/writerが外部データへアクセスする際に使用するオブジェクトです。proxyとしては、次のクラスが存在します。
- DirectProxy
- HttpProxy
- MemoryProxy
- ScriptTagProxy
ストアは、これらreader/writer/proxyオブジェクトを設定し生成します。しかし、最初から決まったオブジェクトが設定されているストアを生成することができます。
Ext.data.ArrayStore
Ext.data.ArrayStoreは、次のオブジェクト構成になります。
- reader:Ext.data.ArrayReader
- proxy:Ext.data.MemoryProxy
Ext.data.JsonStore
Ext.data.JsonStoreは、次のオブジェクト構成になります。
- reader:Ext.data.JsonReader
- proxy:Ext.data.HttpProxy
Ext.data.XmlStore
Ext.data.XmlStoreは、次のオブジェクト構成になります。
- reader:Ext.data.XmlReader
- proxy:Ext.data.HttpProxy
これらの、ストアは、Ext.data.Storeを継承して、あらかじめ使うreader/proxyを設定してくれるものだという認識でよいと思います。
writerは、設定されませんので、writerを使用したいときは、該当のストア生成時に、コンフィグオプション:writerにwriterオブジェクトを設定しましょう。
