 「このオブジェクトで、どんなどのようなイベントが発生しているのか?」をObservable.captureとObservable.releaseCaptureを使ってキャプチャします。
「このオブジェクトで、どんなどのようなイベントが発生しているのか?」をObservable.captureとObservable.releaseCaptureを使ってキャプチャします。
Ext.util.Observable.capture
静的メソッドです。従ってnewなどしなくてもそのまま使えます。
Ext.util.Observableクラスを継承したクラスであれば、どのようなクラスでも、内部で発生するイベントを監視することができます。内部的にイベントが正しく発生しているのか?などを監視することで開発効率がよくなるのではないでしょうか。

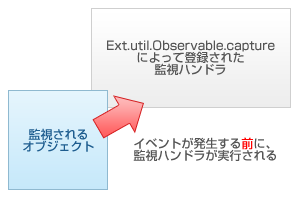
Ext.util.Obserbavle.captureの動きは、上図のようになります。登録された監視ハンドラは、監視されるオブジェクト側でのイベントが発生する前に、実行されます。
また、監視ハンドラの引数は、「イベント名+通常のイベント発生時の引数」が渡されます。
Ext.util.Observable.capture( p, function() {
console.log(arguments);
}, this );
Ext.util.Observable.releaseapture
静的メソッドです。従ってnewなどしなくてもそのまま使えます。キャプチャを解除します。引数に監視していたオブジェクトをいれるだけです。
Ext.util.Observable.releaseCapture( p );
サンプル
なんと!(笑)珍しくサンプル用意しました。Collapse/Expandを切り替えてみるとFireBugで引数の確認ができます。
http://code.xenophy.com/ でFireBugを有効にしないとみれませんが、ソースぱくって自分の環境で動かしてもOKですよ。サンプルでは、パネルクラスをキャプチャして、collapse/expandのイベントをみれるようにしています。他のhide/showなども全部監視されています。
いやぁ・・・イベントって見えないので、是非使ってみてはいかがですか?

