
toolkitってなんだ?
Sencha Ext JS 6 は、 Ext JS 5 と Touch 2 のライブラリが統合されました。そして、Sencha Ext JS 6 の中で、Ext JS 5までのライブラリ、Touch 2のライブラリをそれぞれtoolkitと呼びます。
Ext JS のコンポーネントをclassic toolkit (以下、classic)、Touchのコンポーネントをmodern toolkit (以下、modern)と呼びます。
classic
classicは、IE8のような古いブラウザ向けのツールキットです。
modern
現在は、modernは、Touchの機能を指しますが、モダンブラウザーの機能をフルに活用するデスクトップアプリ制作のために、ますます多くの構成要素が追加されていきます。
classic 入らない子?
「よし、古いブラウザに対応しないなら、modernだろっ!?」
って、思ったそこのあなたは、ちょっと待ったです。
classic は、古いブラウザ向けのツールキットとしていますが、現在までの様々なブラウザに対応しています。なので、現実的には、ブラウザ用ツールキットは、classicです。
現状、Ext JS 6 を使った開発では、PCブラウザ、タブレットは、classic、タブレット、Phoneデバイスは、modernといったところでしょうか。もちろん、前に紹介したように、modernを殺してclassicだけとかもできます。
Sencha Cmdでページを作成すると、特に指定しない限りclassicとmodernの両方が使われる状態になります。これをユニバーサルアプリケーションと呼びます。
なので、classicが入らないとかそんなことにはならないかと。
サポートされているブラウザ
それぞれのツールキットがサポートしているブラウザバージョンは、下記の通りです。
Modern Toolkit
デスクトップ
- IE11+
- Firefox and Firefox ESR (Latest 2 Versions)
- Chrome (Latest 2 Versions)
- Safari 7+
モバイル
- IE11+
- Safari 7+
- Android 4.0+ Chrome
- Android 4.4+ Native
Classic Toolkit
デスクトップ
- IE8+ (Strict DOCTYPE)
- Firefox and Firefox ESR (Latest 2 Versions)
- Chrome (Latest 2 Versions)
- Safari 7+
- Opera (Latest 2 Versions)
タブレット
- Safari 7+ (iPad)
- Android 4.0+ Chrome
- Android 4.4+ Native
- Windows 8 Touch Screen – IE10+
つまりどういうことやねん
まぁ、なんだ、ページにアクセスすると、アクセス元の端末次第で、よろしくやってくれるってことじゃ。 … ということなんですが、なんでそう動いてるのという話をして今日は終わりたいと思います。
生成されたmodern/src/Application.jsを眺めてみましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
/** * The main application class. An instance of this class is created by app.js when it * calls Ext.application(). This is the ideal place to handle application launch and * initialization details. */ Ext.define('Front.Application', { extend: 'Ext.app.Application', name: 'Front', defaultToken : 'dashboard', mainView: 'Front.view.main.Main', profiles: [ 'Phone', 'Tablet' ], stores: [ 'NavigationTree' ] }); |
profilesというのがありますね、コイツです。
ドキュメントのDeveloping for Multiple Environments and Screensに記載されているとおり、Runtime Configurationsのところで説明しているExt.app.Profileを使ったランタイム設定で振り分けされています。
Modernになるのは、PhoneとTabletが指定されていますね。PhoneとTablet意外は、classicで表示されてるということです。
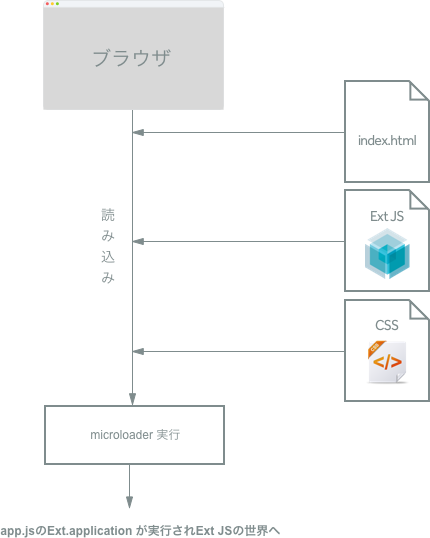
Sencha Ext JS 6で作成したページが表示されるまでのプロセスは、図の通りです。

このMicroloaderが必要なファイルの読み込みや設定を行い、このときに振り分けが行われます。
おわりに
はぁ、Microloaderとか、また新しいのででてきたわぁ… 既に色々用語出てきて複雑やわぁ… って思いますよね。
はい、私も思います。
Sencha Ext JS の構造は、非常に複雑ですが、洗練されています。なぜなら、混沌としたWEB環境に対するアプリケーション開発環境を、結局自分で作ろうが、他のライブラリを作ろうが、同じような事を悩まなくてはならないし、解決しなくてはなりません。
もうちょっと我慢して、構造を理解してみてください。
作りたいアプリケーションを作るための土台をどれだけSencha Ext JSが上手くカバーしてくれているか、そして、その部分をライセンスを買うだけでアウトソースできていることを実感できるはずです。
※ Modernのだんだんこっちに寄せていくよ感… Ext JS 7 のフラグ立ってますやん… まぁModernのクラス構造みればTouch 2のままなんで、貧弱なんですが、toolkitを気にしなくて全コンポーネント扱えるようになるのかね。
